我跟Sophia算是患難夫妻,經受過困苦考驗才締結永恆的婚姻,Sophia有很好的設計才能,不過沒有受過正規的教育,有時不太能幫我的部落格做些設計,而我本身對設計跟美感的感覺幾乎沒有,我們應該還得多多加油才行,最近聽說RWD(Responsive Web Design)響應式設計,應該可以找好感度No.1的網頁設計:RWD不出槌法則,網站在任何裝置都完美呈現這本書來看能不能有所長進,不過Peter Flaschner這篇文章可以先看看。
 下面這篇文章是由非有才滑的部落格設計師Peter Flaschner 所完成,也是部落格技巧入門系列的一部分。
下面這篇文章是由非有才滑的部落格設計師Peter Flaschner 所完成,也是部落格技巧入門系列的一部分。
嗨!大家,我是Peter Flaschner,The Blog Studio的創始人跟創意的獨裁者,我將要帶領你們設計部落格或是網站時要走的過程,這是第一篇文章,當我們做完後,我們將有一個超完美靈活的WordPress佈景主題給想要使用部落格來賺錢的人。
設計可以對部落格帶來巨大的價值,當談到使用部落格來賺錢時,適當的網站設計對你的利潤有重大的影響,因為這樣,所以當我要說這個部份時壓力很大,我認為這跟人對設計的理解有關,我常獲得的回應就是「醜的網站使用adsense可以好好賺」,這很可能是真實的,雖然我敢打賭,這些網站經過適當的設計相同的網站甚至會變得更好。
在我們進入主題之前,我需要驅散另一個神話:設計不是讓事情變得更好,設計是在能力範圍內讓事情變得可以運作,讓我從dictionary.com引用一些意義:
l 要制定一個計畫;設計:為新產品設計一個行銷策略。
l 有系統地規劃,通常會有圖表的形式:設計一棟建築物;設計一隻電腦程式。
l 為了特別目的或效果來創造或發明:設計吸引所有年齡的遊戲。
l 有一個目標或目的;打算。
l 用一種藝術或高技能的方式來創造或執行。
因此,事不宜遲,讓我們設計一個網站,下面是我們需要的:筆、紙跟繪圖軟體(像是Photoshop、Illustrator、Freehand或是Gimp)。
我們將從收集一堆資料來開始,我知道人的本能就是直接跳到繪圖程式然後開始閒混,但這樣不是最好的方法,你會看到這就是為什麼我們會經過這一點。
我們會設計一個虛構的工作達人,這個人(讓我們叫他做Fred)撰寫關於手錶的事,他從現有的網站一個月可以賺幾百塊錢,想要可以向前一步。
步驟1:定義網站的目標(什麼是你想要做的?你如何完成這個目標?)
我們要設計這網站來增加Fred的收益,我們要為Fred設計一個靈活的框架放置廣告、為了獲得更多地一次到訪的使用者增加引人注目的部份、增加網站的黏著度,給使用者機會來看他們想要點擊的廣告。
既然我們已經在處理了,我們會順便使用一個我們最近開發的外掛來給Fred控制網站不同的元素的顏色,用這個方法,他能夠讓事情看起來很新鮮。
步驟2:確定你的觀眾(他們是誰,他們從何處來)
Fred的觀眾分成兩組:愛好手錶的中堅份子,他們閱讀Fred站上的最新的鐘錶新聞跟評論,另一組則是購買手錶的人,透過搜尋特定的品牌跟型號來到站上。
步驟3:確定特定的需求(網站需要有什麼功能來符合目標?)
在這裡最簡單的彈性就是關鍵,我們想要Fred能夠移動廣告區塊而不必碰到程式碼,我們也想要Fred能夠改變網站的外觀然後可以一直看起來很新鮮,一樣不用碰到程式碼。
我們也想要增加網站的黏著度,我們可以在文章的底部增加「最愛得文章」列表及相關文章來做成。
我們會顯示分類清單、讓讀者用非線性的方法來探索網站,還有一個搜尋欄,這樣讀者可以搜尋特定的品牌跟型號,我們也想要加入部落格連結(blogroll),來分享我們喜愛的網站,最後,我們想要顯示最新的留言,所以Fred網站上的忠實讀者可以跟上所有的對話。
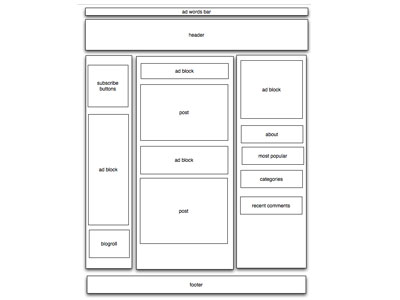
步驟4:繪製框線圖(wireframes)(簡略草圖來實驗元素的放置跟佈局)
現在有趣的開始了,我使用一個超讚的程式叫做OmniGraffle(只在mac上用)來玩玩網站的部局跟元素的層次(馬上就會提到),我要避開我的繪圖軟體,因為很可能會捲入設計視覺元素這裡,在這個階段你真的要避免跳入設計的視覺部份,不然你很容易迷失方向。
我們現在要做的是建築我們打好的視覺元素的地形。忽略這個階段是新手設計師會犯的一個最大的錯誤。
這裡有Fred網站在第一個開發階段的例子:
正如你我看到的,就現在而言沒有”設計”,我們所做的就是想出構成我們網站不同區塊的最佳位置,我們正在建立頁面元素的層次結構;決定什麼是最重要的,我們想要使用者的眼睛可以移到哪。
這是研究非常豐富的地方,我正試著把它簡化成最基本的概念(這份資料來自Peter Faraday的一篇文章),在本質上,一旦登錄到網頁我們會執行2個功能:搜尋跟掃描,搜尋功能是我們眼睛尋找一個顯著點來進入網頁,我們會被下列的東西所吸引(按降冪排序)
動作(motion)
大小
圖片
顏色
文字樣式(字型選擇、字體粗細)
位置
一旦我們決定從哪裡開始閱讀,我們就會掃描頁面來決定月讀得內容,我們會看一組物件,以及個別物件的鄰近區域來決定優先閱讀最重要的地方。
知道了這一點,我們可以決定頁面的布局跟樣式以增加產生預期回應的可能性(例如,點擊廣告)。
你們之中可能眼光銳利地注意到我們放了超過Google目前允許放置廣告的數目,我們沒有要在相同時間使用這些廣告,但是我們會這樣建置這樣Frank有能力可以來回移動廣告。
步驟5:做一個情緒版(收集圖片、顏色、類型等等,可以給你瞄準的感覺)。
在較大的工作上,我們收集了一堆圖片感覺就像是手頭上的專案,我們快速地看過雜誌(時尚雜誌是金礦)、書籍跟網站的顏色、文字跟佈局等等,我們剪起雜誌或是印出來,接著逐一地組成一個我們正在瞄準建置網站的情緒版。
對一個較小的工作,我們一樣跑了相同的程序,但是會改建一個虛擬的版面,這基本上是一個大型的Photoshop文件,我們可以貼上一堆東西在裡面,這些圖片變成建置一個調色板、探索結構跟形式,以及通常作為靈感的起點。
建置這些東西不需要很長時間 – 去試試吧,你會很驚訝這可以給予很多的幫助。
這裡有一個最近專案的例子::
步驟6:視覺設計
完成了上面所有的步驟後,視覺設計是較易管理的工作會比我們一開始就直接跳進來還要簡單,現在我們可以集中精力在網站的平衡、能量跟樣式上。
網站設計新手會犯一個很大的錯誤就是個別元素周圍沒有留下足夠的空白,這就是所謂的”空白”,注意這不一定需要是白色的!相反地,這個名詞說得就是保留空間。
這時候,在設計上應該弄得不錯了,現在我要離開你,去弄Fred的設計。
明天,我們要將我們的靜態圖形轉成WordPress的佈景主題。
在我走之前,看看目前為止我弄的Fred網站:
更新:Peter有來信給我說他跟他的家人不太舒服,所以,這個系列的下一個部份可能要在幾天之後開始,請繼續關注第二部份。



1 則留言