註:本篇文章並不完整,請務必研讀下一篇2011〔更新〕在Blogger文章加上Facebook留言功能
話說ㄚ琪今天在練Blogger的功力,找到Gino’s Blog!的『在Blogger文章加上Facebook留言功能』,但是ㄚ琪發現這個去年的版本,在2011年的Facebook上根本不是這樣用,思索了一會兒,只好K一下Facebook上的手冊,Facebook上的手冊非常地步人性化於使用華文的華人,所以我們還是得多學一些英文可以解決,手冊上的研讀問題,ㄚ琪一個一個點連結去看,當我點到Core Concepts › Social Plugins › Comments,赫然發現原來要在Blogger上加上Facebook留言功能,已經變得非常非常地簡單了,就到該頁上填寫下面的表格:
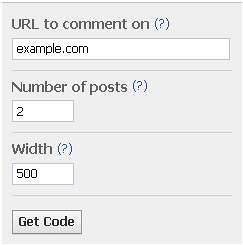
URL to comment on的欄位填上你要作法在你的Blogger的網址,Number of posts還不清楚它的原理,所以我就只留1,Width我用預設值,然後按下Get Code,就會幫你產生一堆的程式碼!
要貼在哪裡呢?
就是跟Gino多的一樣,到Blogger後台的Design(設計)->Edit HTML(修改HTML)->Expand Widget Template(展開小裝置範本)要勾選->尋找
<data:post.body/>
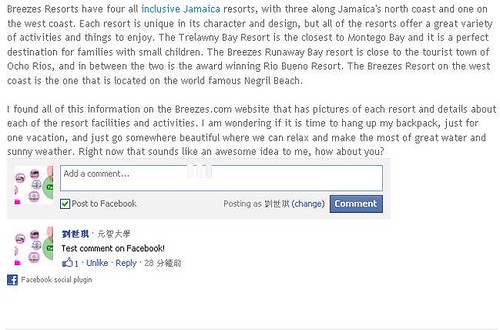
->在下面貼上剛剛在Facebook上得到的程式碼,就OK了,附上Fun Taiwan的樣子給你看:
圖為ㄚ琪自己留言灌水的樣子!很方便不是嗎?待會也試試在ㄚ琪的Blogger部落格試試!看能不能借3.5億個會員讓流量破表,


很感謝你的分享,找很久了。但有個問題想要請問,就是我該如何把這個Facebook留言板放到「繼續閱讀」之後呢?我的網誌的樣子長得像這樣 http://zeals75.blogspot.com
再麻煩您幫我解答了!!!
版主說..’Number of posts還不清楚它的原理,所以我就只留1′
那個設定是表示平時[未展開前]留言的顯示數量
換言之…設定2 則表示平常只會出現最後/ 最新的兩則留言
若要顯示先前的留言 則點擊 ‘查看全部*則留言’ 即可
有助於縮短版面的空間 利於觀看
謝謝你的詳細說明喔
真的很感謝你的分享!!!我試了2天,但是還是不成功Orz
因為我發現我的template中有2個
我不知道該放哪個下面… 其實都有放了 但是都沒有任何不同 Orz
還有 fb給的code有2種 是該怎麼放呢?!
真的很抱歉…問題好多! u///u
template有2個?是用兩種合併的嗎?
fb的code有2種?這可能是facebook一直在變更程式碼吧。