這是資訊架構學–網站應用,第三版的第六章:標籤系統(Labeling Systems),『分類標籤的命名是一種表達形式。…所以,標籤的目標是有效地溝通訊息;也就是說,傳遞意義時,不用佔用太多網頁的垂直或者說是用戶的認知空間。』這個目標其實是很清楚的,主要就是用來溝通,但是清楚並不代表容易做,這一章與上一章相形之下,ㄚ琪會更注重這個目標。
『…我們標籤的產生遠超過網站,從亞當替動物命名開始,標籤命名的事就是人類之所以為人類的基本能力之一。』這裡引用到了亞當的故事,ㄚ琪重複一次經文的使用,在舊約創世紀2:19,『耶和華神用土所造成的野地各樣走獸和空中各樣飛鳥都帶到那人面前,看他叫什麼。那人怎樣叫各樣的活物,那就是他的名字。』,所以標籤的命名不是新技術,而是自有人類以來,神創造我們就有的能力。而就因為如此,我們往往在我們的網站上訂了很爛的標籤,當然是因為是網站,所以與人互動的模式比較慢,而且難,所以像ㄚ琪的工作達人的標籤訂定,ㄚ琪還沒見過有人抗議的,一切都在自我感覺良好的模式下進行著,也就是如此,ㄚ琪很有警惕自我的自知之明,希望從這一章的建議,可以思考工作達人的標籤系統。
為何關心標籤命名之事?
『當我們經由自己設計的網站與用戶「交談」時,對方有任何的言行反應就無法立刻得知。』書中說部落格較例外,但是ㄚ琪經營這麼久的工作達人,還是發現多數的人潛水居多,事實上還是很難跟用戶對話。正因為溝通便得如此困難,所以『命名標籤之事更顯重要』了。
『用戶和網站擁有者之間的對話,通常是從網站的主頁開始。要瞭解對話是否成功,可以連到某個網站的主頁,盡可能忽略設計上的其他面向,然後,問你自己一些問題:主頁上顯著的標籤是否吸引你?如果是,原因是什麼?如果標籤是新的,沒看過的,或者令人困惑的,網站上是否有說明?或者,你是否必須點一下才能知道?雖然不科學,這種標籤測試的行為,可以讓你瞭解用戶實際對話的情形。』
現在的版面
過去的版面
ㄚ琪只要說,現在的版面裡面的標籤看起來是很直覺得了,真的是比以前的要好。
過去的標籤系統有這些的缺點:
- 標籤的代表性不夠,而且沒有做區隔
- 標籤行話成份太重,沒有以用戶為核心
- 標籤浪費錢
- 標籤無法讓用戶得到好印象
各式各樣的標籤
情境式連結
指向其他網頁中大塊資訊的超連結,或者指向同一張網頁中的另一個位置。
標題
用來描述接在其下的內容。
導覽系統選項
代表導覽系統中選項的標籤。
索引術語
供應搜尋或瀏覽的關鍵字和主旨標題。關鍵字和主旨標題代表的是內容。
標籤作為情境式連結
這裡有關於個人網誌(blog:部落格)的說明,『情境式連結就沒必要那麼講究。來看網站的都是作者的朋友,作者可以假定他的讀者都擁有相當程度的背景,也就是情境知識。或者,作者覺得讓連結標籤的意義模糊一點,可以讓讀者在瀏覽時有一點神秘感。所以,作者可能會決定在設計情境式連結標籤時少一點代表性意義。』
個人網誌似乎是這樣子沒錯,倒是工作達人一開始就沒有設限為朋友之間的溝通,所以我發覺也不能太神秘,設定標籤還是要有意義一點,比較可以讓ㄚ琪較不熟的朋友更自在使用吧。
資訊建築師在這裡應該可以自問:『用戶點下去之後,期待看到怎樣的資訊?』
另一方面要承認情境式連結,常常不在資訊建築師的掌控之中是很重要的。而且大部分是作者自己知道的,好在ㄚ琪既是作者,也自詡是這各的資訊建築師,所以這個問題就比較可以克服。
將標籤作為標題
『標籤時常被作為標題使用,而標題就是描述接在其下面的大塊資訊。』
『標題之間的階層關係,無論是大標題、小標題或同層次的標題,通常是透過一致的編號、字型大小、顏色和樣式、空白和縮排、或者是這些組合起來建立的。』
有關標題的討論,可以參考ㄚ琪的部落格內容密技-標題是所有的一切及站內最佳化這兩篇文章。
導覽系統內的標籤
『因為導覽系統內通常有一小群選項,因此標籤應用上的一致性要求,就比其他種類的標籤更嚴格。』
『用戶是仰賴導覽系統的,經由一致的網頁位置和外觀,產生合理的行為;標籤也應當如此。』
這裡有一些參考作法:
- 總頁(Main)、主頁(Main Page)、首頁(Home)
搜尋(Search)、尋找(Find)、瀏覽(Browse)、搜尋/瀏覽(Search/Browse)
網站地圖(Site Map)、內容(Contents)、目錄(Table of Contents)、索引(Index)
聯絡方式(Contact)、與我們聯絡(Contace us)
說明(Help)、FAQ、常問問題與解答(Frequently Asked Questions)
新聞(News)、新聞&大事紀(News&Events)、新聞&聲明(News&Announcements)、聲明(Announcements)
關於(About)、關於我們(About Us)、關於(公司名稱)(About <company name>),話說本站(Who We Are)
『同樣的標籤通常可以代表不同類別的資訊。…如果你在網站中以不同方式使用相同的標籤,用戶會感到困惑。』 『為了解決這些問題,導覽標籤可以在主頁上做簡單的說明以強化其意義(也稱為範圍註解)。』這個的意義甚佳,ㄚ琪也滿想要這樣做的,讀者也贊成嗎?給個留言讓我知道吧。
標籤作為索引術語
『索引術語標籤時常被稱為關鍵字、標記、描述性中介資料、分類法、控制詞彙、以及彙編詞彙,有幾組索引術語標籤可以描述任何型態的內容:網站、子網站、網頁、內容區塊等等。』 『索引術語也可以讓瀏覽更容易一些:來自於一群文件的中介資料,可以作為可瀏覽清單或選單的來源資料。這一點對用戶很有益處,因為索引術語提供另一種途徑觀看網站的主要組織系統(像是游士頁單位所組織的資訊架構)。』 Search Engine Watch (http://www.searchenginewatch.com)是最有用的資源網站,你可以在此學到Web搜尋引擎與目錄的運作方式,以及如何替網站的主頁和其他主要網頁做索引,以增加你的網站跑到搜尋結果最上端的機會。
圖示型標籤
『除非你的網站有一群忠實而有耐心的群眾,願意學習你的視覺語言,否則,我們建議你指針對系統的少量選項使用圖示標籤;要小心不要把造型放在功能之上。』還好ㄚ琪也不太會畫圖,所以工作達人上也不會有太多這種圖示,不知讀者又是怎樣的感覺?
設計標籤
下面是一些原則:
通用的原則
盡量窄化範圍
『窄化的商業情境,意指網站的目標和架構更明確,顯然,標籤也會達到更明確的效果』。
『如果你正在規劃網站的範圍,例如,誰要用網站、內容是什麼、以及網站要怎麼用、何時用、為什麼別人要用等等,鎖定簡化為其目標,就會讓你的標籤更有效。』
『如果你的網站必須擠入所有的生意,則要避免使用會代表整個網站內容的標籤。』
發展一致的標籤系統,而非標籤
『為什麼一致性很重要?因為一致性代表的就是可預測性,當系統可預測時,就容易學習。』
一致性會受到的因素:
- 風格
版面形式
語法
粗細程度:『不考慮例外情況,用戶要是碰到一組標籤其含義有不同的粗細程度,則會感到很困惑的。例如,「中國菜餐廳」、「餐廳」、「法式速食店」、「漢堡王」等等。』這樣子說來,工作達人的分類系統倒是做得像是這回事,但是標籤好像就很難分出粗細程度,我向或多或少會影響到使用者的困惑了。
理解性:例如,如果服飾零售商的網站列出「褲子」、「領帶」、「鞋子」,但不知怎地,漏掉了「襯衫」,我們可能就會覺得哪裡出錯了。
觀眾:把「淋巴瘤」和「肚子痛」這樣的詞混在某個標籤系統中,也會讓用戶感到不解,即使只有暫時性的困惑。
標籤系統的來源
『你的網站、或類似網站、或競爭對手網站上,現存的標籤系統可能包含你需要的標籤。』
你的網站
『一個有用的做法是抓出單一文件內現有的標籤。』哇,這個工程可浩大了,而且感覺是修正網站的所有標籤使其一致性,至少ㄚ琪現在看起來是這樣,ㄚ琪直接剪圖來看範例:
『以表格的方式整理標籤,可以用更集中、更完整、更精確的觀點,看待網站的導覽系統,將之視為一種系統。不一致性就很容易抓出來。』這就正如ㄚ琪所預料的,讀來這裡直拍案叫絕。
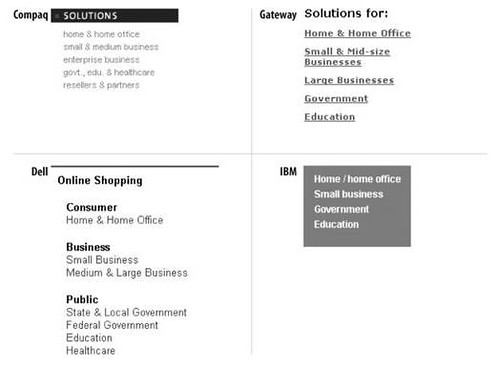
類似網站和競爭對手網站
ㄚ琪直接舉書中的範例,看上圖這四家Compaq、Gateway、Dell和IBM的標籤系統,我只能說大家都學到借用的能力了,講白點就是抄,不過網路是共享的,沒有人可以管你怎麼抄,但是要注意內容可不能大抄啊,否則隨時會被注意到。
控制詞彙以及彙編詞彙
一些圖書館或特定領域專家所建立的詞彙既是公開且被廣泛使用的。
這裡有個實例,『教育資源資訊中心彙編詞彙(Educational Resources Information Center(ERIC) Thesaurus)。』
這裡列出四個標籤來源:
- Taxonomy Warehouse: http://taxonomywarehouse.com/
- ThesauriOnline (American Society of Indexers): http://www.asindexing.org/site/thesonet.shtml
- Controlled vocabularies (Michael Middleton): http://sky.fit.qut.edu.au/~middletm/cont_voc.html
- Web Thesaurus Compendium (Barbara Lutes): http://www.ipsi.fraunhofer.de/~lutes/thesoecd.html
真沒想過有人會建這樣的系統,而且ㄚ琪也從不知道有這樣的系統可以幫忙建構標籤系統,但不知華文的世界又是如何?
建立新的標籤系統
內容分析
『你可以讀取網站中有代表性的內容,然後替每份文件速記一些描述性的關鍵字。』快一點的作法是『把焦點放在內容中具代表性的資料,像是標題、總結和摘要』。
另外有一種自動粹取工具,可以幫你解決80%的工作。
讀來這裡ㄚ琪覺的這一小節有點奇怪,要建立新的標籤系統,可是卻是由你現有的內容來做分析,看起來好像是原來的網站系統沒有作標籤,現在要增加這個功能的樣子。而自動萃取工具除了後文會介紹之外,ㄚ琪算是也頗有心得的,因為碩士論文就是主攻這一類的技術,不過我是寫自動分類,看起來倒是像自動標籤了。讀來這裡,ㄚ琪馬上想到工作達人是否可以有自動標籤的功能,很快地Google了一下,發現有用Simple Tags來強化WordPress的標籤功能,提到了這個外掛有自動邊籤的功能,怎以前沒注意到,以前總以為Simple Tags就是簡單的意思,所以想說WordPress有了飆籤的功能後,應該就不需要這個外掛了,現在透過這書的教導,聯想,查詢,實作,原來學問可能就是這樣養成的吧。馬上試用看看。糟糕,該篇文章說明好像有點過時,圖文對不太起來,看來有空需要再另起一篇文介紹了,ㄚ琪先擱著了。
內容作者
對工作達人來說,ㄚ琪就是其中的一位作者,而且算是最主力的作者,所以要球內容作者替內容建議標籤,當然責無旁貸了,不過有時也會發生矛盾的情形,因為ㄚ琪自己可能也無法為這內容提供洽當的標籤,這就陷入了困擾了。
用戶代言人以及主題專家
除了上述兩種方法之外,『找到專門的用戶或者所謂的用戶代言人,可以從用戶的角度發言。像這樣的人可能有圖書館管理員、接線生、或者主題專家(subject matter expert , SME)。』
直接來自用戶
卡片排序(card sort)
『卡片排序練習是瞭解用戶如何使用資訊的最佳方式之一。』有開放式跟封閉式兩種。『開放式卡片排序可以替現有內容按主題分成各自的類別,然後,再替這些類別命名標籤。封閉式卡片排序乃根據現有的類別分主題,然後再將內容排序到這些類別。』卡片排序方法很有用,但是不能作為唯一的一種工具。
自由表列
『這是取得用戶建議之標籤成本更低的方法』。這方法參考Rashmi Sinha’s在Februrary 2003 Boxes & Arrows, “Beyond cardsorting: Free-listing methods to explore user categorizations” (http://www.boxesandarrows.com/view/beyond_cardsorting_free_listing_methods_to_explore_user_categorizations).
作法:選個項目,讓實驗對象瞬間想出一些字眼予以描述。
間接來自用戶
『多數機構都是立於描述需求的用戶資料範疇頂端。分析這些搜尋查詢是調整標籤系統的絕佳方式,更別提用於診斷網站其他各種問題。此外,最近出現的通俗標記法,也是一種有關用戶需求的間接來源,相當有價值,有助於資訊建築師發展標籤系統。
搜尋日誌分析
搜尋日誌分析(也稱為搜尋分析法)是最沒有入侵性的資料來源方式,以取得網站觀眾實際使用的標籤資訊。可以參考”Search Analytics for Your Site: Conversations with Your Customers ”,Louis Rosenfeld 及Rich Wiggins合著。
ㄚ琪覺得這裡大家可以用Google Analytics(分析)或是AWStats,應該就可以符合我們的使用需求了。
標記分析
『採用通俗標記法的網站最近爆增,這意謂著你有另一種有用的間接標籤來源可以學習。』你可以參考del.icio.us或是Funp等之類的工具。
調整和微調
『首先,以字母順序排序術語清單。』我想這也是英文語系的國家比較可以做出來,華文的語系可能無法這樣做。
『然後,檢討清單,檢查其用法、標點符號、字母大小寫等等的一致性』。
『考慮系統的寬度及廣度』
『盡量把你的範圍窄化,集中焦點,使得它能夠清楚地描述你的網站讀有的內容之需求,解決觀眾的特殊需求,以及滿足事業目標,而且在定義明確的範圍之內又能充分得到理解。當然,追求這種目標是很困難的;所有的平衡舉措都是如此。』所以第一次看到書裡有稍微提到資訊建築師的收費應該是很高的,相信這在你選擇這個工作作為你的餬口生活一定有幫助的。
好吧,因為時代不斷變遷、環境不斷再變,相對的標籤也得一直變,看來要投入這個工作是很累人的。