這是資訊架構學–網站應用,第三版的第四章:資訊架構詳解(The Anatomy of an Information Architecture),這一章會以更紮實的觀點介紹何謂資訊架構,而且用可以看見的方式,應該可以對工作達人的資訊架構有更多的幫助,ㄚ琪試著研讀這一章並把它實作到站上看看。
展現資訊架構
結論要賣錢一定要能看得見、摸得著、聽得到,否則很難讓人信賴。
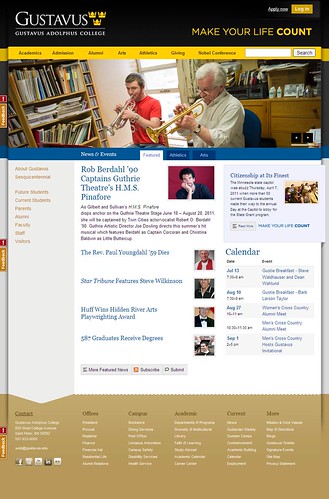
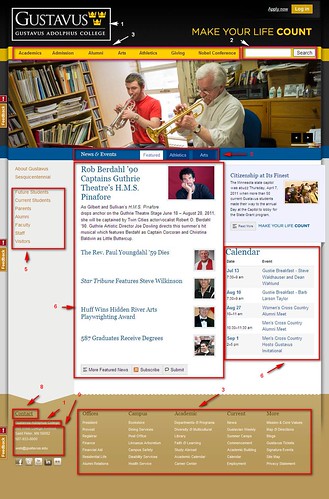
書裡頭列出Gustavus Adolphus大學的主頁為例,那是2006年的版面了,現在這個大學的主頁是長這樣:
ㄚ琪注意到已經用HTML5了喔,真是先進的技術,但還是讓我們以新的版面來看看:
組織系統
這個主頁現在看起來還是用各種方式把資訊展示給我們看,像是整個校園,以前整條的橫棒有Calendar、Athletics、Academics、Admission、News、Arts、A-Z Directory,現在Calendar沒在橫棒位置了,但在主頁右方有最近有5個事件的行事曆,Academics(學院)看起來變得重要了被移到橫棒第一個位置,Alumni(校友或畢業生)以前沒有現在有了,News原本在橫棒上,現在沒有了,不過這個功能沒有少,一樣在主頁上可以有Featured、Athletics’及Arts等新聞跟事件可以看到,A-Z Directory現在已經沒有了,所以也不知這個功能好不好用。另外舊主頁有I am a 特定族群的區域,很清楚表達你是哪類的族群可以查哪個分類,現在還是有,只不過你要自己看分類來進去,原先有Prospective Students(招生資訊),但是現在好像改成Future Students看起來是比較容易瞭解,不然ㄚ琪還得查Prospective這個英文單字說,其他的看起來差不多。
導覽系統
A-Z Directory跟Go Quickly To …選單沒有了,也就是說新的主頁沒有任何的導覽系統,這樣說可以嗎?
搜尋系統
可讓用戶搜尋內容。現在的主頁還是保有這個功能,而且確實可搜尋滿多資料。
標籤系統
以對用戶有意義的語言描述分類目錄、選項、以及連結,現在應該比以前更多,像主頁下方就是如此。
另外這個主頁是以由上而下的方式來處理資訊架構,
這個網站協助解決這類的問題:
1.這是哪裡?
2.我知道我要找什麼,我該怎麼找?
3.我怎麼逛這個網站?
4.這個機構的重要性和獨特性何在?(註:這個部份在目前新的網站已不復見,所以無法得知這個部份的重要性,或許可能不重要了,所以新版的網站沒有這個部份)
5.網站上有什麼?
6.發生了什麼新鮮事?
7.他們想要我發表對網站的意見嗎?(註:原本這個功能為評比網頁,但ㄚ琪發現新版已沒有這個功能,現在好像改成用Feedback或Facebook、Twitter等工具來表達意見了,或許更好用也不定)
8.我怎麼和人聯絡?
9.地址在哪兒?
另外一個範例是del.icio.us,當然新版的跟舊版的版面也不同了,但是我想這個站的資訊架構應該沒什麼大的變化:
- 資訊架構告訴我們在哪兒?
協助我們移動到其他關係緊密的網頁
協助我們以階層方式或情境方式在網站內移動
讓我們可以操控內容以便於瀏覽
讓我們知道可以去哪兒找基本服務
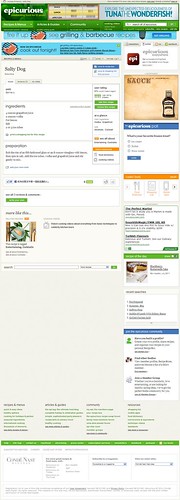
接下來的這個Epicurious看起來是比以前複雜多了,就像書中SALTY DOG這個解渴飲料的食譜,一開始ㄚ琪有點摸不著邊,直接就用右上角的搜尋功能但是不幸的是找不到,之後想到舊版上面寫的是Drink類的,所以就用導覽工具的Recipes&Menus中的Drink進去看,又看到有搜尋的功能,不過這次是針對Drink類的搜尋,幸運的是找到了,這裡舉的例子是由下往上的資訊架構,看起來工作達人就像這樣,而這樣的資訊架構的問題解決有:
- 這裡是哪裡?
這裡有什麼?
從這裡可以走去哪兒?
這樣的資訊架構會讓使用者『像Google的資訊網搜尋工具、點擊廣告、以及透過聚集器(aggregator)讀取網站內容時點擊連結,從而發現他們置身於你的網站深層。』這種就是好的資訊架構設計。像Keith Instone的Navigation Stress Test(http://instone.org/navstress),這是新找到的網址,不過一開始ㄚ琪以為是個工具,但是進去後倒是覺得是一個評估網站由下而上資訊架構的教學,可以參考看看,有需要可以翻譯出來給大家瞧瞧。
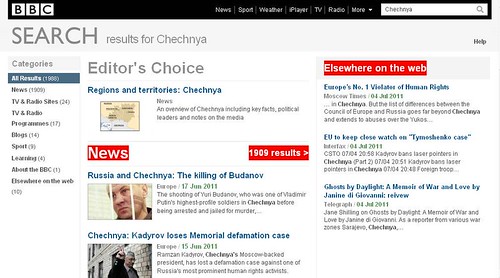
另外這裡又舉一個BBC網站隱藏資訊架構的案例,原本舊版中有BBC BEST LINK的結果,現在是沒有了,不過看起來Editor’s Choice很可能就是BEST LINK的演變,所以這裡是一個很好的例子,這個功能ㄚ琪倒是沒有想過,也不知應該如何實作,或許有機會可以試試看。
資訊架構元件
這一節所做的分類,在之後會以一個章節來繼續討論,所以ㄚ琪不再細述,只列出大綱給大家參考:
組織系統
標籤命名系統
導覽系統
搜尋系統
瀏覽幫手
種類包括:
組織系統
全站導覽系統
區域導覽系統
網站地圖/目錄
網站索引
網站指南
網站精靈
情境式導覽系統
搜尋幫手
種類有:
搜尋介面
查詢語言
查詢建造器
取出演算法
搜尋區域
搜尋結果
內容和任務
標題
嵌入式連結
嵌入式中介資料
成塊資訊
清單
循序式幫手
識別符號
「隱藏的」元件
控制詞彙和彙編
取出演算法
最佳猜測
ㄚ琪對這隱藏的元件較感興趣,而且看起來最佳猜測,更是符合工作達人下一個改進的目標,不知大伙覺得如何?