ㄚ琪自從測試源自部落格.網誌人氣排名提升與行銷的不傳秘技之靈感之後,感覺有一點小成就,緊接著就繼續想說,無名雖然在台灣是個大咖,但是以世界的眼光來看,它還只是個眼中的小沙粒而已,要有寫ReviewME的機會,就要用英文的語言跟人交際周旋,所以ㄚ琪想到用Google的Follower,中文譯做追蹤,什麼是追蹤?你可以直接參閱http://www.google.com/support/blogger/bin/answer.py?hlrm=zh_tw&answer=104226這個連結,就可以得知,追蹤是用來部落格的忠實粉絲用的,當然這跟無名的誰來我家是有不同的用途,所以如果拿自動參訪機用在Google的追蹤功能上,也就無用武之地。
另外「追蹤者」這個小工具,Google說非常地實用,它可以拓展你部落格的讀者群,看到讀者群這三個字,你有沒看到$$$,你如果有Blogger的部落格,你可以不用嗎?當然一定要用囉,而且我鼓勵你用,因為Google也這樣鼓勵部落客要寫介紹文章,喔,我覺得介紹文章沒什麼好寫的,一定有很多人會寫,ㄚ琪寫了就變得很老梗了,但是要怎麼個自動追蹤,相信應該比較有人會有興趣$$$,當然自動追蹤是自動成為別人的粉絲,不是成為自己的粉絲,我們絕對不能強迫別人的選擇權,但是可以決定自己的選擇權,所以你可以自動地成為別人的粉絲,如果別人也喜歡你的部落格,相信他也會做你的粉絲,當然這只是根據無名的誰來我家的回訪經驗得知,ㄚ琪對這項論點上無法驗證,所以只好自己做實驗來看看囉!
依據之前的程式經驗,我繼續觀察Blogger的『成為網誌的追蹤者』的操作模式,很高興Blogger有一個下一個網誌,英文是Next Blog,只要你點擊下去,就可以隨機去拜訪別人的部落格,我猜是隨機啦,但是搞不好Blogger有在裡面作手腳也不一定,不過不管有沒有做都沒關係,因為我們只是利用這個功能來自動拜訪別人的部落格。
接下來就是比對部落格內容是否有追蹤者的widget,這一個滿好處理的,如果你拜訪的部落格有裝追蹤者的小工具,那麼接下來我們就可以找到他的blogid,當然ㄚ琪對C#的正規表示式,還真有點不熟,而且它的中譯叫規則運算式,更覺得奇怪,不過好在他有範例可以參考,所以比對出blogid只需花費個幾分鐘就可以克服。之後我們再根據這個blogid來追蹤他,當然也是是用Blogger的追蹤連結,用webbrowser完全模擬自動訂閱的技術不難,最後在一個有提交表單的頁面,有花一些心思在上面,可以參考C# webbrowser submitting form可以獲得解決,我把程式碼貼在下供參考:
假設你有這樣的表單原始碼:
<form id="searchform" method="post" action="index.php"> <input type="text" class="search" name="s" id="s" value="" /> <input type="submit" value="Search" class="button" /> </form>
你的C#程式碼可以這樣寫:
HtmlDocument objWbDoc = webbrowser1.Document;
HtmlElement hElEnter = objWbDoc.GetElementById("s");
hElEnter.Focus();
hElEnter.SetAttribute("value", "testing search"); //set the textbox value
foreach (HtmlElement vHEl in objWbDoc.Forms) //find the form element using their ID
{
string formEl = vHEl.GetAttribute("id").ToString();
if (formEl.ToLower() == "form_id")
{
try
{
vHEl.Children[0].Focus();
SendKeys.SendWait("{ENTER}"); //invoke the submit button
}
catch (NotSupportedException ex)
{
vHEl.InvokeMember("submit");//invoke the submit button
}
}
}
參考使用套一套這可以用作你自己的程式碼,這樣你就可以做出自動成為別人粉絲的工具機了,相當好用!對了,其實測試期間,還是有發生javascript 發出alert事件,這當然得歸功Blogger的太free了,而這也是我奉勸各位如果要玩免費的部落格的話,還是玩Blogger好了,當然商鞅變法一定會搞到自己,沒錯,好用的Blogger在這裡,變成我程式的惡夢了,不過要關掉javascript的alert的功能,也不是沒有可能,後來找到Microsoft Web Browser Automation using C#,學到原來要用下面這樣的程式碼:
private void webBrowser1_ProgressChanged(object sender, WebBrowserProgressChangedEventArgs e)
{
if (webBrowser1.ReadyState == WebBrowserReadyState.Complete)
{
HtmlElement head = webBrowser1.Document.GetElementsByTagName("head")[0];
HtmlElement scriptEl = webBrowser1.Document.CreateElement("script");
IHTMLScriptElement element = (IHTMLScriptElement)scriptEl.DomElement;
string alertBlocker = "window.alert = function () { }";
element.text = alertBlocker;
head.AppendChild(scriptEl);
}
}
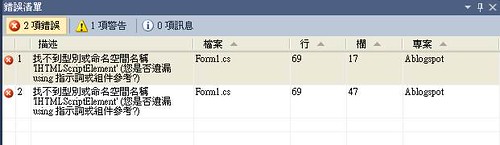
不過你如果直接貼,會發現IHTMLScriptElement會有反白的錯誤出來:
搞了一陣子還知道原來這個類別是要引用COM中的Microsoft HTML object library,才知道原來C#除了命名空間之外,還有參考可以用,使用的方法,在C# 10就是在專案那邊選加入參考,就有一堆參考讓你選用,當然我們的標的是Microsoft HTML object library,因為這一段程式碼,可以克服alert的事件發生,太好了,可繼續自動拜訪了!
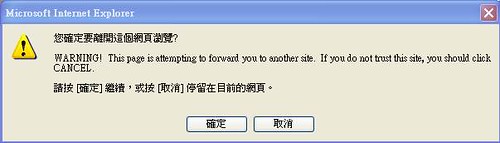
後續,還是會有個事件發生,但是ㄚ琪還在研究中,事件的圖片先貼出來,等有解了再公佈答案:


1 則留言