最近我在為Fun Taiwan增加一些SEO的功能,其中一個就是找不到網頁時顯示的自訂錯誤訊息,目前在Fun Taiwan找不到網頁時就只會出現:「Sorry, the page you were looking for in this blog does not exist.」,很簡單,對使用者來說可能沒有幫助,Blogger很有才,可以在Settings選項裡面的earch preferences選項(中文介面就是[設定 | 搜尋偏好設定])修改。
我的第一個想法就是讓這個頁面可以顯示最新文章的連結,讓朋友去瀏覽,所以找到了「Simple Recent Posts Widget for Blogger/Blogspot」翻譯成中文,讓中文使用者可以獲得幫助,現在就來看看:

最新文章這個小工具最主要的優點就是不只顯示文章標題,還可以顯示文章摘要或片段,這很容易訂製或是使用不同的樣式,要跟你自己的設計配合,你需要修改CSS樣式 – 你可以改變連結或是背景顏色、文字/連結大小跟顏色,這個小工具的功能:
– 只顯示文章標題
– 改變文章數目
– 改變文章片段/摘要的字元數
– 顯示文章日期
看看下面的截圖:
如何增加最新文章小工具到Blogger
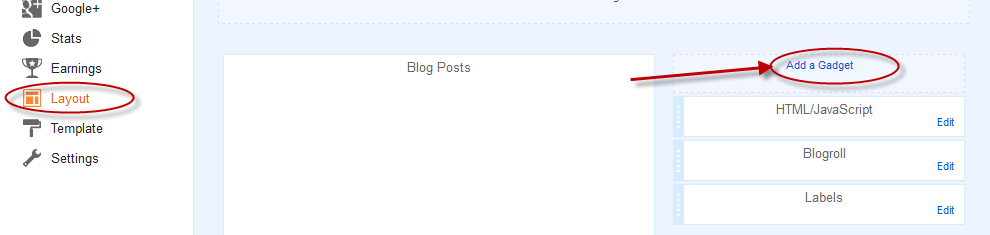
步驟1:登入到Blogger Dashboard > 到”Layout(版面配置)”然後點擊”Add a Gadget(新增小工具)”連結
步驟2:從彈出視窗、下拉並選擇 HTML/JavaScript
步驟3:選擇並複製下面其中一個程式碼,貼到新的HTML/JavaScript:
第一種方式:有片段內容的最新文章小工具
<div id=”hlrpsa”>
<script src=”http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js”>
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src=”http://blog-address.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts”>
</script></div><a style=”font-size: 9px; color: #CECECE; float: right; margin: 5px;” href=”http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html” rel=”nofollow” >Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type=”text/css”>
#hlrpsa a {color: #0B3861; font-size: 13px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
第二種方式:只顯示文章標題的最新文章小工具
<div id=”hlrpsb”>
<script style=”text/javascript” src=”http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js”></script>
<script style=”text/javascript”>var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src=”http://blog-address.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts”></script></div><a style=”font-size: 9px; color: #CECECE; float: right; margin: 5px;” href=”http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html” rel=”nofollow” >Recent Posts Widget</a>
<noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
步驟4:訂製化:
– 改變 5 (第一種方式) 跟 10 (第二種方式)來顯示你想要的文章數。
– 改變 false 為 true 如果你想要顯示日期的話。
-改變 100 (第一種方式) 如果你想要顯示更多字元的話。
– 要改變連結的顏色及字型大小,修改blue (link連結) 跟 violet (font-size字型大小)的位置
– 要改變文章總結的樣式,修改green (color顏色) 跟 orage (font size自行大小)的位置
– 更換 http://blog-address.com 文字為你的網址
步驟5:儲存你的小工具,就是這樣!請敬請享受!
※雖然這是用在小工具裡頭,但是實測用在文章或頁面上也是可行的。範例:http://funtaiwan.achi.idv.tw/p/blog-page.html




你好,因為搜尋路過,發現您提供的這個好方法,目前我的blogger已成功套用。
不過有一小小問題,就是我的「最新文章」最後一行會出現“/div”,但我始終找不到為何會出現這幾個原始碼
如果板主方便的話可否請您協助檢視一下?謝謝。
這個http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js程式,最後一行if (!standardstyling) document.write(‘/div’);
應該修正為
if (!standardstyling) document.write(‘‘);
如果可以修正這個js檔,就修改,不然就是將var standardstyling = true;這設定維持不變。
hi
謝謝你。
不過,我應該無法修改已上傳的 JS 吧?
在我還未了解 JS 以前,就先維持「var standardstyling = true;」吧!
感謝你的提醒。