註:本文Facebook的設定畫面不再適用,更新的畫面自2011/09/3起於建立新的Facebook應用程式呈現。
Facebook是最近新興的潮流
每個人都在談論Facebook跟他們新的應用程式平台:
- Techcrunch – Facebook Launches Facebook Platform; They are the Anti-MySpace
- Mashable – Facebook Powertools: 150+ Apps, Scripts and Add-ons for Facebook
- Digg – The Impact of Facebook’s Platform
- Mashable – Facebook Platform: 30+ Awesome Applications for Facebook
- Valleywag – Developers, beware. Facebook really is the new Microsoft.
- Facebook’s Blog Post on the Facebook Platform
- Inside Facebook – Hottest Facebook Apps: July 28th
ㄚ琪必須承認這真的很cool,所以我決定使用Facebook平台來建立一隻應用程式,我會用PHP來寫,而且我認為對其他人來說知道如何使用PHP來寫他們自己的Facebook應用程式是有用的,所以就讓我們在這裡開始吧!
我會學到什麼?
ㄚ琪會討論使用Facebook PHP函式庫的基本知識以及如何讓你的應用程式啟動,包括:
- 安裝Facebook開發應用程式
- 下載Facebook PHP SDK
- 建立你的應用程式
- Hello Facebook! 範例
- FBML – Facebook標記語言
- 使用Facebook API
開始準備成為Facebook開發者
首先,你需要的,當然是Facebook的帳戶,你可以在www.facebook.com註冊Facebook,一旦你有了你的帳戶你會需要安裝Facebook開發應用程式,這個小工具允許你生成你的應用程式配置文件以及獲得一個API金鑰(稍後更多的討論),一旦你登入到Facebook拜訪:www.facebook.com/developers/ 或是點擊下面連結來安裝開發應用程式:
PHP Facebook SDK
Facebook已經建立了一個不錯的php函式庫讓你不用寫一堆額外的程式碼來使用他們的API,你可以在https://github.com/facebook/php-sdk 抓PHP版本的函式庫,按下載按鈕選擇最新的版本來下載。
一旦你下載了函式庫解壓縮到一個你PHP指令碼可以存取的資料夾,所以你可能會建立這樣的/php_include_directory/facebook/資料夾,在那個資料夾裡你會有整個Facebook PHP,我是使PHP5所以我的例子會使用“client”目錄,footprints資料夾是範例應用程式。
建立你的應用程式配置文件以及API金鑰
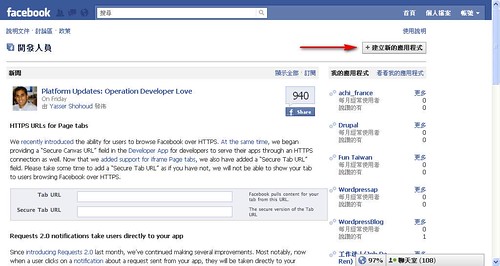
Facebook需要你註冊每一個你做的應用程式,一旦你登錄到Facebook並且安裝了開發應用程式到開發人員面板(或點擊這裡),在我的應用程式裡點擊“建立新的應用程式”。
輸入應用程式名稱,這很重要因為它是使用者在瀏覽應用程式目錄時可以看到的資訊,目前這個名稱欄位只有在搜尋應用程式時才會用到,所以這一點更加重要,之後勾選同意的選項按Create App。
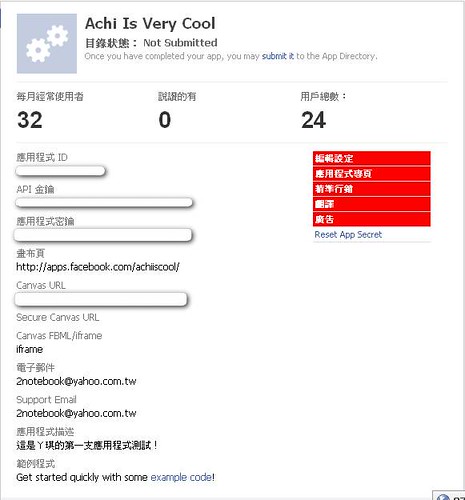
取得應用程式ID跟應用程式密鑰. 現在你應該看到你的應用程式列出一個獨一無二的API金鑰跟應用程式密鑰,你會在你的應用程式使用到這兩個資料。
接下來點擊Facebook集成,填寫“Canvas Page”,這是你在Facebook裡的應用程式,例如應用程式叫做“Achi Is Very Cool”那麼應用程式的URL可以是:“achiiscool”這樣子的完整網址:http://apps.facebook.com/achiiscool/。
填寫“Canvas URL”. 接著填寫Canvas URL這是你指令碼的位置,這是在你的web伺服器上公開的網址,Facebook應用程式所在的地方,請注意你只能填http://job.achi.idv.tw/hellofacebook/這樣的網址或是有問號之類。
選擇Canvas Type的類型,你可以試試看,Iframe或FBML的差異,很多人建議使用Iframe看起來比較簡單使用,ㄚ琪在試FBML的時候,看到好多標籤語法是不合乎FBML使用的,所以也要小心,而且新舊版本的差異也會帶出語法錯誤的訊息。
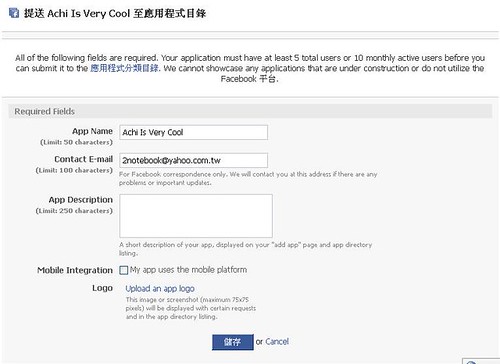
在上面的範例裡,我們的應用程式是http://job.achi.idv.tw/hellofacebook/, 這允許使用者可以增加我們的應用程式到他們的Facebook的側邊欄位中,不過這要點擊submit it連結來提交,ㄚ琪看到有些限制才能提交說,所以還是要慢慢的試試看。
Changes saved. Note that your changes may take several minutes to propagate to all servers.
其實說要幾分鐘,但是看起來馬上就能使用,你可以試試看。
Hello Facebook!
讓我們建立第一支很簡單的應用程式,這支程式只是跟目前的Facebook使用者說hello,這裡有Hello Facebook! 應用程式的原始碼:
<?php
include_once ‘facebook/client/facebook.php’;
$facebook = new Facebook(array(
‘appId’ => ‘你的應用程式ID’,
‘secret’ => ‘應用程式密鑰’,
‘cookie’ => true,
‘domain’ => ‘achi.idv.tw’
));
$session = $facebook->getSession();
if (!$session) {
$url = $facebook->getLoginUrl(array(
‘canvas’ => 1,
‘fbconnect’ => 0
));
echo “<script type=’text/javascript’>top.location.href = ‘$url’;</script>”;
} else {
try {
$uid = $facebook->getUser();
$me = $facebook->api(‘/me’);
$updated = date(“l, F j, Y”, strtotime($me[‘updated_time’]));
echo “Hello ” . $me[‘name’] . “<br />”;
echo “你最近更新個人檔案的時間是” . $updated;
} catch (FacebookApiException $e) {
echo “Error:” . print_r($e, true);
}
}
所以當使用者點擊Canvas Page URL(這個範例是http://apps.facebook.com/achiiscool/)會發生什麼事?程式會產生一個螢幕像這樣給使用者看:
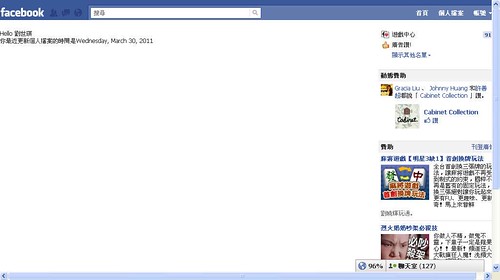
在使用者按下同意按鈕後(當然如果登入的使用者不是你的話,建議你改按’不是你嗎?’的連結),你會看到像下面的畫面那樣:
Facebook Markup Language – FBML
剛剛ㄚ琪說Canvas Type可以選FBML,這是Facebook在你的應用程式裡提供了一堆的內建標籤來提供動態資料,你必須做的就是含括正確參數的標籤來使用,像是fb:name的標籤,不過ㄚ琪沒有用,而且Facebook的官方網站的說明有這樣一段敘述『We are in the process of deprecating FBML. If you are building a new application on Facebook.com, please implement your application using HTML, JavaScript and CSS. You can use our JavaScript SDK and Social Plugins to embedded many of the same social features available in FBML. While there is still functionality that we have not ported over yet, we are no longer adding new features to FBML.』,看起來FBML連他們自己也不太贊成使用了,所以我就不多說了,你可以使用的FBML標籤可以參閱:http://developers.facebook.com/docs/reference/fbml/
Facebook API REST-基礎介面
Facebook官方網站上也有這樣一段敘述『We are in the process of deprecating the REST API. If you are building a new Facebook application, please use the Graph API. While there is still functionality that we have not ported over yet, the Graph API is the center of Facebook Platform moving forward and where all new features will be found.』,看來這個REST API也不贊成使用了,並且鼓勵我們使用Graph API,好吧,所以像
$fb_user = $facebook->user;
$about = $facebook->api_client->users_getInfo($fb_user,'about_me');
之類的程式碼使用,應該都要小心使用才是,這一類的API呼叫可以參閱:http://developers.facebook.com/docs/reference/rest/
註:另外很多網站的PHP程式都滿舊的了,像是require_login() 、require_add() 的函式都已經不再新的PHP SDK裡頭了,所以使用時應先注意SDK的版本
進階閱讀與資料
有很多幫住的資訊ㄚ琪建議你可以閱讀來幫助你的應用程式可以更好。
- 基本的Facebook應用程式架構 其實這只是一個維基的隨機頁面。
- 在應用程式裡網址是如何處理的 這也是個隨機頁面
- 當然官方的說明文件/開發人員網站是必讀的:
- Facebook Developers Site
其他的Facebook教學跟如何做的文章:
- 10 Things That Would Have Been Nice to Know When Starting My Facebook Application
- Developing with the Facebook Platform and PHP
這樣學程式太累了,只想在部落格用Facebook的功能:
※2012※在Blogger上加上Facebook「讚」按鈕
有空ㄚ琪看能不能找到更多的資料翻譯給各位瞧瞧!









當翻譯要附原文連結阿(菸)
http://www.merchantos.com/2007/07/facebook-php-tutorial/
謝謝您喔,不過這篇文章有點過時,阿琪不建議去看。