
引用自https://glade.gnome.org/
2000/01/02 by maa
Introduction
在瞭解 Glade 之前,我想你應該先瞭解一下 GTK+ 與 Glade 之間的關係:
GTK+ (GIMP Tool Kit) 是一套圖形函式庫 (GUI, Graphical User Intreface),可用來建立 X Window System 以圖形為基礎 (GUI-based) 的應用程式。一開始 GTK+ 是寫來給 GIMP (GNU Image Manipulation Program) 圖形處理軟體使用的,不過隨著 GNU/Linux 與 GNOME Desktop (使用了 GTK+) 的流行, GTK+ 圖形庫已經慢慢普遍使用在各種工具中。
雖然有了 GTK+,但是要用 GTK+ 來撰寫程式並不是一件輕鬆的事,因為要完成一個 GUI-based 的應用程式,得靠自己用熟悉的文書編輯器,一行一行把 C 程式碼敲出來。如果你是個抽象思考力非常好,又很有耐性寫程式碼的人,也許只要幾個小時就能把 GTK+ 摸透;但如果你和我一樣也是個懶墮的傢伙,我想能撐個一小時來弄清楚 GTK+ 有什用,就可算是一件非常了不起的事了 :-)。還好,Glade 的出現讓我在想放棄前有了回心轉意的念頭。
Glade 是 GTK+ 圖形使用者介面產生器 (User Interface Builder for GTK+). 也就是說,Glade 是個 Visual Programming Tool,和 Microsoft Windows 平台的 Visual Tools (VB、Delphi) 類似,只要用滑鼠拉一拉,它就會自動幫你產生 C source code。所以我們這些懶人,就不用再去為畫面的設計煩腦,用 Glade 設計好畫面,再用編輯器把程式碼稍為修修減減就 OK 了。(現在也有各種語言如 C++、Ada95、Python、Perl 等的 GTK+ 介面,如果再搭配其它工具,也可以自動產生 C++, Ada95, Python and Perl 的程式碼)。
本文概括性的介紹如何用 Glade 來建立使用者介面,同時也包含了用 Glade 設計介面的一個簡單例子。
Glade Overview
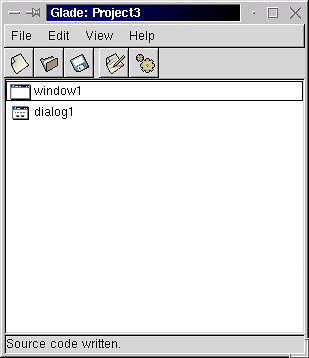
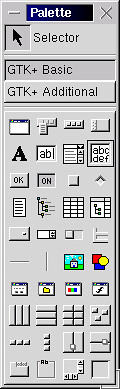
首先,讓我們先認識一下 Glade 的幾個主要視窗:
Hello world Application
用 Glade/GTK+ 來寫程式,大概可分為兩個階段:第一個階段為介面的設計,理所當然便是使用 Glade (因為它是本文的主角);第二個階段則是程式的設計,因為 Glade 目前只負責產生介面設計的程式碼,所以在設計好介面後,我們得使用熟悉的編輯器 (如 vi、Emacs、pico…) 或是搭配一些 IDE Tools (如 gIDE、Kdevelop…) 來撰寫剩餘的程式碼,這部份通常就是寫 Signal Handlers 的程式。
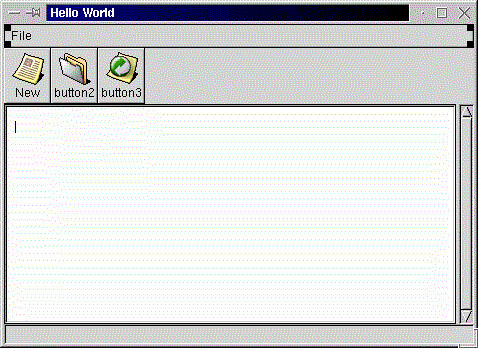
接下來,我們以設計最簡單的 Hello world Application 來看看 glade 的功能。假設要設計如下畫面,其設計的過程為:

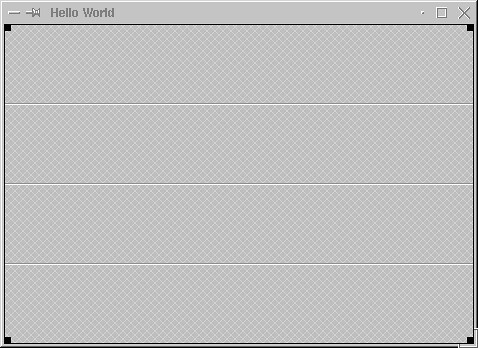
首 先,在 Palette Window 先建立一個 window,接下來在 Palette Window 選擇 vertical boxes ,然後在剛建好的 window 上點一下,Glade 會問你要將 window 切割成幾個 rows,這邊我們選擇切割成 4 個 row,完成後的畫面如下 (window 的標題在 Widget Property Window 設定):

Vertical Box 是用來安排各種 Widgets (視覺元件) 格局的 Container (物件收納器,可用來放置其它 Widgets), 第一次接觸 X Window Programming 的人一定會覺得納悶,怎地和 Microsoft Visual Basic 或 Borland Delphi 不一樣,不是用固定位置 (指定某 widget 的固定座標) 來安排 Widgets,而是用 Vertical Box、Horizontal Box 和 Table 等 Containers 來安排介面的格局。雖然設計上有點不習慣,不過據說這種方式會有不少好處 (視窗的 resizing、把介面設計成支援多國語言),這部份小弟也不太清楚,所以就委屈一下下,讓自己適應這種設計方式吧! :-)。
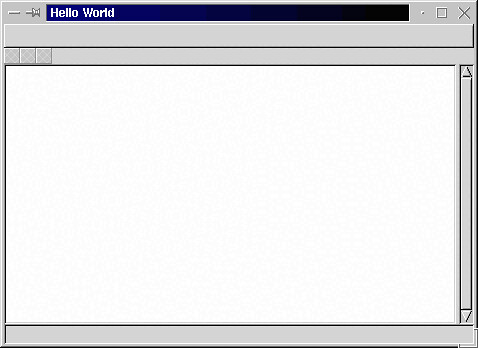
繼續,還 是從 Palette Window 上選取 MenuBar、ToolBar、TextEdit、Statusbar,依序加入 Vertical Box 的四個 rows。在加入 ToolBar 時會問你準備要在 ToolBar 上擺多少個 Button,我們就用預設值 3 個,而 TextEdit 在加入後,必須將其 Editable 屬性設成 YES 才能編輯文字內容 (使用 Widget Property Window 設定),這步驟的畫面完成如下:

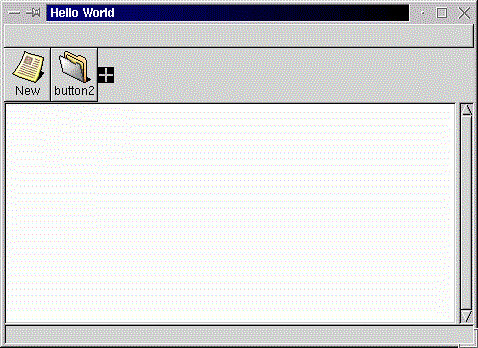
這 個步驟是 ToolBar 上 Button 的設定,比較值得注意的是在加入 Button 時 (使用 Palette Window ),必須將滑鼠移至 ToolBar 上的小灰色方塊上時才按下滑鼠 (在 /usr/share/icons 目錄下應可找到許多 icnos),如下:

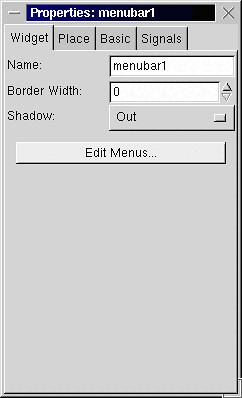
接 下來則是為程式加上 Menu,為了簡單起見,我們只設了一個 File Menu 並加入一個 Exit MenuItem 在 File Menu 下。啟動 MenuEditor 的方法有二,一是在介面設計視窗上按滑鼠右鍵,在彈出的 PopMenu 上選「Edit Menu」如圖一;第二種方法則是先選取 MenuBar Widget 後,在 Widget Property Window 中按「Edit Menus…」按鈕,如圖二:
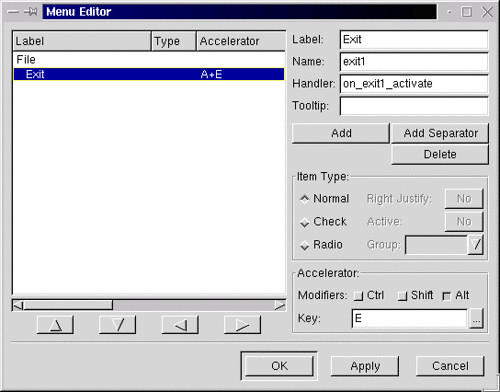
Glade 的 Menu Editor 有點類似 VB 的 Menu Designer,左方是選單的層次顯示,可用左下方的按鈕調整,而右上方則是用來新增、刪除、修改 MenuItem,另外右下方則是快速鍵和特殊選單的設定,底下為我們新增選單的畫面 (請記住 File Menu 下 Exit MenuItem 的 Name) :

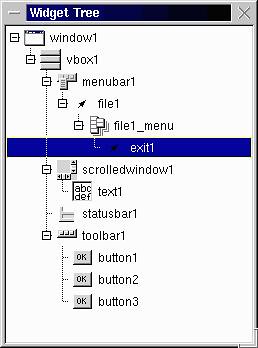
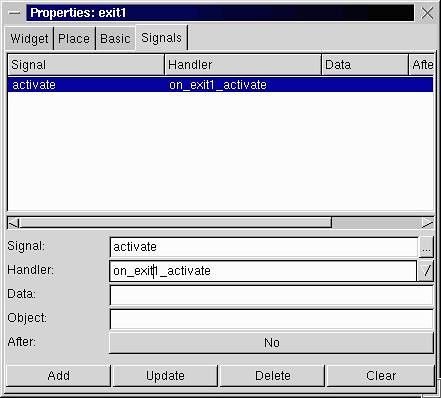
為 File-> Exit MenuItem 加上 activate Event 的 Signal Handler,在設計畫面或用 Widget Tree Window 選取 Exit MenuItem 後,從 Widget Property Window 的 Signal Handler Page 中,我們將 exit1 物件 的 activate Event Signal Handler 設為 on_exit1_activate 函式 (這個函式我們晚點再寫),如下 :


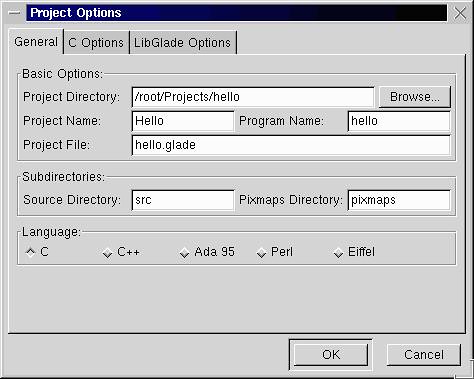
OK, 大功告成….一半。現在你已經完成了介面的設計,也就是第一階段已經完成了。在繼續前,趕快先將專案存起來比較保險,在你第一次按 Project Window 的 Save 按鈕時,會出現下列視窗讓你設定專案存放的目錄、專案名稱、程式編譯出來的名稱 (Program Name) 還有產生出來的原始程式碼目錄以及圖形檔目錄 (Pixmaps Directory) 等,本例的設定如下:

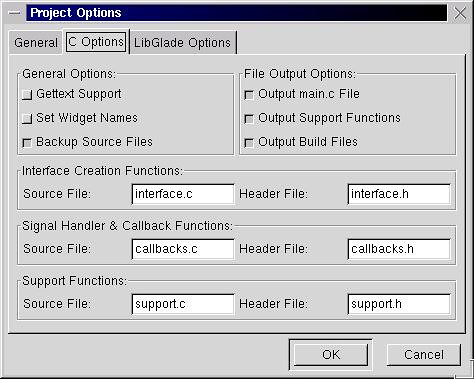
切換到「C Options」Page,可以設定一些進階的選項,這邊我們只注意有四個 Glade 所產生的 .c 程式檔 (會放到專案的 src 目錄,可由上列畫面改變):
main.c:這個檔為我們的主程式。
interface.c:Glade 將產生介面的程式碼都放在這個檔中。
callback.c:這個檔比較重要一些,存放了所有的 CallBack Functions,也就是 Singal Handlers 的意思。我們待會就得修改 callback.c 中的on_exit1_activate function 來處理 Exit1 Menuitem 的 activate Evente。
support.c:這個檔主要處理程式用到的圖形檔 (PixelMap)。

這個步驟最後就是按下 Project Window 的 Wirte Source 按鈕,讓 Glade 自動產生程式。
開個 Console Control Program (ex: Bash、Konsole、cxterm…),然後切換至 ~/Project/hello 專案目錄,輸入:
$ ./autogen.sh $ make
(執行 autogen.sh 會產生出編譯專案所需要的 Makefile 和 Configure files,只有在第一次儲存你的 Project 時才需要跑 autogen.sh)
如果一切正常的話,可執行檔 hello 便會被編譯出,放在 src 目錄中,所以只要輸入下列指令即可啟動 Hello World application:
$ src/hello
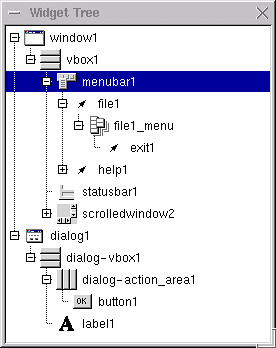
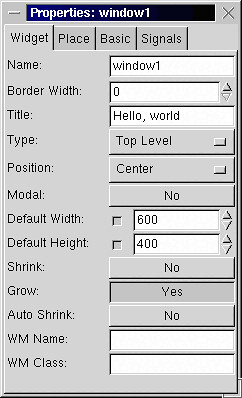
現 在你應該已經看到 Hello World 的畫面,不過有點怪,Hello World 的 window 實際大小竟沒跟設計時一樣… 🙁 ,不過沒關係,我們再回到 Glade,用 Widget Tree Window & Widget Property Window 來修改一下 window1 的屬性 (DefaultWidth、Default Height、順便設定 Position 讓視窗置中),在 Widget Tree Window 按右鍵出現 PopMenu 後,選「Redisplay」,讓設計的畫面大小跟實際設定同步。然後再做一次「Write Source」跟「make」動作,重新編譯出的執行檔應該就正常了。
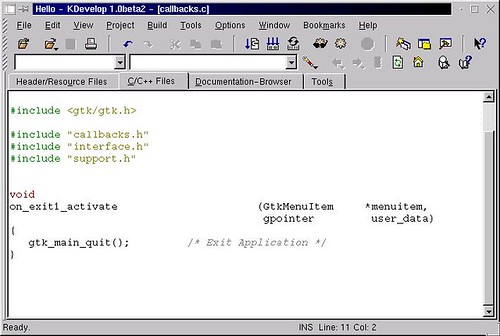
終於到了第二階段,開始動手寫程式了。在步驟五,我們設定了「當 Exit1 MenuItem 的 activate Event 發生時,要去呼叫 on_exit1_activate function 這個 Signal Handler」,Glade 將所有的 Signal Handlers (又稱 Callback functions) 都寫在 src/callback.c,所以我便編輯 src/callback.c,就加入一行指令 gtk_main_quit(),讓使用者在點選 Exit1 MenuItem 時,便執行這行指令結束程式 (記得寫完程式得重新 make ,這邊並不需要用 Glade 做「Write Source」動作,因為我們的畫面設計並沒變動到):

(注意,上圖並不是 Glade 的 Window, 而是 Kdevelop C/C++ IDE Tools。請用你熟悉的編輯器來修改 callback.c)
總算完成了 Hello World Program 了 。雖然步驟好像有點多,不過等你多用幾遍 Glade,就會慢慢熟悉 Glade 各個視窗的使用了。不管怎樣,我們總算有個漂亮的介面了 ,雖然我們才寫了一行程式碼而已 :-)。
References
底下列出相關參考網址:
gIDE
http://gide.pn.org/
Kdevelop
http://www.kdevelop.org/
★編譯器資源
- 編譯器
- 設定C和C++ Code::Blocks編譯器的初學者教學指南:如果你苦惱的是編譯器的使用,可以看看設定C和C++ Code::Blocks編譯器的初學者教學指南。
- Code::Blocks 13.12 繁體中文化:如果想要使用code block 中文的朋友可以繼續閱讀Code::Blocks 13.12 繁體中文化,這裡不會有code block中文亂碼的問題。
- 設定Dev-C++ 5.11和MinGW-w64, Windows上免費的C跟C++編譯器
- C跟C++的Apple XCode
- g++簡介
- 使用Microsoft Visual C++ 2010 Express編譯GTK+
- Eclipse+CDT+MinGW 安裝測試
- 編譯器gcc
- Code::Blocks 20.03的安裝設定及繁體中文化






2 則留言