ㄚ琪在看Ajax: A New Approach to Web Applications時,發現到AJAX,未來的網頁設計有這樣的一段翻譯:『
AJAX 概念
AJAX 概念由 Jesse James Garrett 於 2005 年 2 月首先提出‧他對 AJAX 的定義如下,認為 AJAX 不是單一技術,而是多項科技的合成,它們各自發揚,團結成一個有力的個體:
- 用 XHTML 加上 CSS 來呈現各式各樣的網頁。
- 用 DOM (Document Object Model) 及 Javascript 展示動態內容及互動。
- 用 XML 及 XSLT 來作資料互交換及操控 (移動、安排、操作及控制)‧
- 用 XMLHttpRequest 物件非同步擷取遠端 web server 的資料。
- 用 JavaScript 結合每一件事情‧
傳統上網頁程式會如此作用
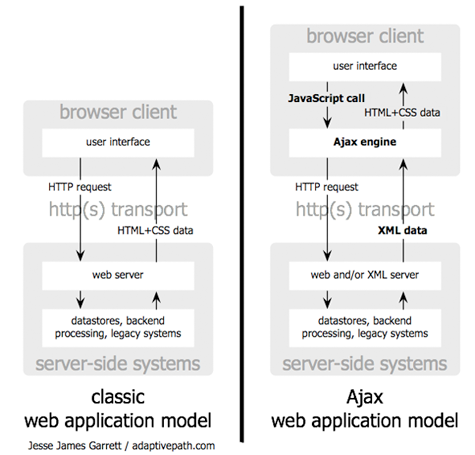
網頁裡的超本文連結 (hypertext),一般上會啟動 http request 回網頁伺服器 (web server)‧網頁伺服器會進行處理 – 擷取資料、計算數目字、與系統內的各種程式交流 – 然後回應一篇新的網頁‧這種方式當然是技術本位,但是用戶能參與的部份很少‧當伺服器在運作時,用戶在做什麼?當然只是等待而已‧每敲一次連結或「鍵」, 用戶都只能等待伺服器送回一篇新網頁‧圖中的 user interface 指含有連結或表格的網頁,datastores 指 dtabases‧


AJAX 不一樣
AJAX 程式用導入「AJAX Engine」作為仲介 (中間體) 的方式,免除網頁 start-stop-start-stop 的傳統戶互動方式,看起來好像多了一層中介者會讓反應時間更長,但事實上的結果剛好相反;只下載必要的資料,使頻寬需求較小或反應速度加快‧
網頁開始第一次下載時,瀏覽器首先載入用 javascript 寫成,隱藏起來的「AJAX Engine」‧這個引擎 (Engine) 然後載入 XHTML + CSS 使呈現網頁,並基於用戶行為在背後與網頁伺服器再次溝通‧AJAX Engine 可以在同一時段,讓閱聽者照常瀏覽網頁,同時與網頁伺服器進行 「請求與回應」的溝通 — 此稱為「非同步資料傳輸」(Asynchronous Data Transfer)‧
』