好了,ㄚ琪既然在Apache 跟 PHP的效能調校這裡吃了鱉,只好另覓他法,這回找到了Google 網站管理員工具的網站效能,看起來可以不錯提昇,縱使不是真的,可能也會因為有做一點動作,讓Google修一些改善的數字來安慰自己吧。
進到網站管理員工具,赫然發現工作達人為未驗證狀態,看來上回的伺服器更新,沒有考量到這裡,趕緊驗證完後,看看網站效能:
效能總覽
您網站網頁的平均載入時間為 19.8 秒 (上次更新時間為 2012/5/21)。 這樣的速度比 100% 的網站還慢。 這些載入時間估計資料具有「低度正確性」(少於 100 個資料點)。 以下圖表顯示這幾個月來,您的網站平均的網頁載入時間的變化。此外,這個圖表也會顯示所有網站的第 20 個百分位數指標,由此界定網頁的載入速度是快是慢。
嗚,被Google大大唸了,真是難以嚥氣。
我們先來安裝到firefox看看,可是現在ㄚ琪只想安裝Chrome嘛,點瞭解詳情進去看,一片英文的說明。
這裡有這樣的連結:
PageSpeed for Chrome installation instructions.
點進去還是英文的,好吧,ㄚ琪就勉為其難地把大概的英文翻成中文給各位瞧瞧:
重要:在安裝PageSpeed for Chrome之前,你需要開啟Chrome experimental extension APIs。
1.先在網址列輸入about:flags
2.移動滑鼠到實驗性擴充功能 API這裡,耶,有中文的說,給它按啟用。
3.移動滑鼠到最下面,按立即重新啟動
4.啟動Chrome後,按英文這個連結click here to install PageSpeed for Chrome.
實驗性的程式,Google怕搞壞你的電腦出此警語。有實驗精神的ㄚ琪當然不怕囉,給它繼續吧。這樣就好囉。
執行PageSpeed
1.到Chrome的右上角的板手工具圖示,點工具->開發人員工具
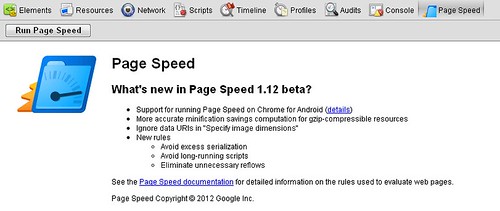
2.可以看到Chrome在下面開啟這樣的視窗:
3.瀏覽你要分析的網頁,直到頁面下載完成。
4.給它按Run Page Speed按鈕
結論,靠右邊走,幹嘛給我這個建議,不就是我在Apache 跟 PHP的效能調校的畫面嗎?好吧,其實還是得從那些建議改啦,看來我們可以慢慢練功了。
ㄚ琪也似乎走到盡頭了,因為重點紅色項目,有很多都是別人家的程式碼,除非不用,否則很難改說。
題旨的提昇改為顯示就好。