2、把以前的一些服務器負擔的工作轉嫁到客戶端,利於客戶端閒置的處理能力來處理,減輕服務器和帶寬的負擔,從而達到節約ISP的空間及帶寬租用成本的目的。
Ajax是Asynchronous JavaScript and XML的縮寫。
Ajax並不是一門新的語言或技術,它實際上是幾項技術按一定的方式組合在一在同共的協作中發揮各自的作用,它包括
使用XHTML和CSS標準化呈現;
使用DOM實現動態顯示和交互;
使用XML和XSLT進行數據交換與處理;
使用XMLHttpRequest進行異步數據讀取;
最後用JavaScript綁定和處理所有數據;
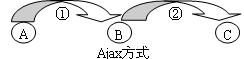
Ajax的工作原理相當於在用戶和服務器之間加了—個中間層,使用戶操作與服務器響應異步化。並不是所有的用戶請求都提交給服務器,像—些數據驗證和數據處理等都交給Ajax引擎自己來做,只有確定需要從服務器讀取新數據時再由Ajax引擎代為向服務器提交請求。

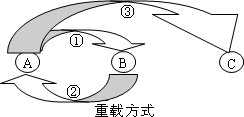
圖2-1 圖2-2

雖然Garrent列出了7條Ajax的構成技術,但個人認為,所謂的Ajax其核心只有JavaScript、XMLHTTPRequest和DOM,如果所用數據格式為XML的話,還可以再加上XML這一項(Ajax從服務器端返回的數據可以是XML格式,也可以是文本等其他格式)。
在舊的交互方式中,由用戶觸發一個HTTP請求到服務器,服務器對其進行處理後再返回一個新的HTHL頁到客戶端,每當服務器處理客戶端提交的請求時,客戶都只能空閒等待,並且哪怕只是一次很小的交互、只需從服務器端得到很簡單的一個數據,都要返回一個完整的HTML頁,而用戶每次都要浪費時間和帶寬去重新讀取整個頁面。
而使用Ajax後用戶從感覺上幾乎所有的操作都會很快響應沒有頁面重載(白屏)的等待。
1、XMLHTTPRequest
Ajax的一個最大的特點是無需刷新頁面便可向服務器傳輸或讀寫數據(又稱無刷新更新頁面),這一特點主要得益於XMLHTTP組件XMLHTTPRequest對象。這樣就可以向再發桌面應用程序只同服務器進行數據層面的交換,而不用每次都刷新界面也不用每次將數據處理的工作提交給服務器來做,這樣即減輕了服務器的負擔又加快了響應速度、縮短了用戶等候時間。
最早應用XMLHTTP的是微軟,IE(IE5以上)通過允許開發人員在Web頁面內部使用XMLHTTP ActiveX組件擴展自身的功能,開發人員可以不用從當前的Web頁面導航而直接傳輸數據到服務器上或者從服務器取數據。這個功能是很重要的,因為它幫助減少了無狀態連接的痛苦,它還可以排除下載冗餘HTML的需要,從而提高進程的速度。Mozilla(Mozilla1.0以上及NetScape7以上)做出的回應是創建它自己的繼承XML代理類:
XMLHttpRequest類。Konqueror (和Safari v1.2,同樣也是基於KHTML的瀏覽器)也支持XMLHttpRequest對象,而Opera也將在其v7.6x+以後的版本中支持XMLHttpRequest對象。對於大多數情況,XMLHttpRequest對象和XMLHTTP組件很相似,方法和屬性也類似,只是有一小部分屬性不支持。
XMLHttpRequest的應用:
XMLHttpRequest對像在JS中的應用
var xmlhttp = new XMLHttpRequest();
微軟的XMLHTTP組件在JS中的應用
var xmlhttp = new ActiveXObject(Microsoft.XMLHTTP);
var xmlhttp = new ActiveXObject(Msxml2.XMLHTTP);
XMLHttpRequest 對象方法
* Cross-browser XMLHttpRequest instantiation.
*/
if (typeof XMLHttpRequest == ‘undefined’) {
XMLHttpRequest = function () {
var msxmls = [‘MSXML3’, ‘MSXML2’, ‘Microsoft’]
for (var i=0; i < msxmls.length; i++) {
try {
return new ActiveXObject(msxmls[ i ]+’.XMLHTTP’)
} catch (e) { }
}
throw new Error(“No XML component installed!”)
}
}
function createXMLHttpRequest() {
try {
// Attempt to create it “the Mozilla way”
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
// Guess not – now the IE way
if (window.ActiveXObject) {
return new ActiveXObject(getXMLPrefix() + “.XmlHttp”);
}
}
catch (ex) {}
return false;
};
XMLHttpRequest 對象方法
方法 |
描述 |
| abort() | 停止當前請求 |
| getAllResponseHeaders() | 作為字符串返問完整的headers |
| getResponseHeader(“headerLabel”) | 作為字符串返問單個的header標籤 |
| open(“method”,”URL”[,asyncFlag[,”userName”[, “password”]]]) | 設置未決的請求的目標URL, 方法, 和其他參數 |
| send(content) | 發送請求 |
| setRequestHeader(“label”, “value”) | 設置header並和請求一起發送 |
XMLHttpRequest 對象屬性
屬性 |
描述 |
| onreadystatechange | 狀態改變的事件觸發器 |
| readyState | 對象狀態(integer): 0 =未初始化 1 =讀取中 2 =已讀取 3 =交互中 4 =完成 |
| responseText | 服務器進程返回數據的文本版本 |
| responseXML | 服務器進程返回數據的兼容DOM的XML文檔對象 |
| status | 服務器返回的狀態碼, 如:404 = “文件末找到” 、200 =”成功” |
| statusText | 服務器返回的狀態文本信息 |
2、JavaScript
JavaScript是一在瀏覽器中大量使用的編程語言,,他以前一直被貶低為一門糟糕的語言(他確實在使用上比較枯燥),以在常被用來作一些用來炫耀的小玩意和惡作劇或是單調瑣碎的表單驗證。但事實是,他是一門真正的編程語言,有著自已的標準並在各種瀏覽器中被廣泛支持。
3、DOM
Document Object Model。
DOM是給HTML 和XML 文件使用的一組API。它提供了文件的結構表述,讓你可以改變其中的內容及可見物。其本質是建立網頁與Script 或程序語言溝通的橋樑。
所有WEB開發人員可操作及建立文件的屬性、方法及事件都以對象來展現(例如,document 就代表“文件本身“這個對像,table 對象則代表HTML 的表格對像等等)。這些對象可以由當今大多數的瀏覽器以Script 來取用。
一個用HTML或XHTML構建的網頁也可以看作是一組結構化的數據,這些數據被封在DOM(Document Object Model)中,DOM提供了網頁中各個對象的讀寫的支持。
4、XML
可擴展的標記語言(Extensible Markup Language)具有一種開放的、可擴 展的、可自描述的語言結構,它已經成為網上數據和文檔傳輸的標準。它是用來描述數據結構的一種語言,就正如他的名字一樣。他使對某些結構化數據的定義更加容易,並且可以通過他和其他應用程序交換數據。
5、綜合
Jesse James Garrett提到的Ajax引擎,實際上是一個比較複雜的JavaScript應用程序,用來處理用戶請求,讀寫服務器和更改DOM內容。
JavaScript的Ajax引擎讀取信息,並且互動地重寫DOM,這使網頁能無縫化重構,也就是在頁面已經下載完畢後改變頁面內容,這是我們一直在通過JavaScript和DOM在廣泛使用的方法,但要使網頁真正動態起來,不僅要內部的互動,還需要從外部獲取數據,在以前,我們是讓用戶來輸入數據並通過DOM來改變網頁內容的,但現在,XMLHTTPRequest,可以讓我們在不重載頁面的情況下讀寫服務器上的數據,使用戶的輸入達到最少。
基於XML的網絡通訊也並不是新事物,實際上FLASH和JAVA Applet都有不錯的表現,現在這種富交互在網頁上也可用了,基於標準化的並被廣泛支持和技術,並且不需要插件或下載小程序。
Ajax是傳統WEB應用程序的一個轉變。以前是服務器每次生成HTML頁面並返回給客戶端(瀏覽器)。在大多數網站中,很多頁面中至少90%都是一樣的,比如:結構、格式、頁頭、頁尾、廣告等,所不同的只是一小部分的內容,但每次服務器都會生成所有的頁面再返回給客戶端,這無形之中是一種浪費,不管是對於用戶的時間、帶寬、CPU耗用,還是對於ISP的高價租用的帶寬和空間來說。如果按一頁來算,只能幾K或是幾十K可能並不起眼,但像SINA每天要生成幾百萬個頁面的大ISP來說,可以說是損失巨大的。而AJAX可以所為客戶端和服務器的中間層,來處理客戶端的請求,並根據需要向服務器端發送請求,用什麼就取什麼、用多少就取多少,就不會有數據的冗餘和浪費,減少了數據下載總量,而且更新頁面時不用重載全部內容,只更新需要更新的那部分即可,相對於純後台處理並重載的方式縮短了用戶等待時間,也把對資源的浪費降到最低,基於標準化的並被廣泛支持和技術,並且不需要插件或下載小程序,所以Ajax對於用戶和ISP來說是雙盈的。
Ajax使WEB中的界面與應用分離(也可以說是數據與呈現分離),而在以前兩者是沒有清晰的界限的,數據與呈現分離的分離,有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程序錯誤、提高效率、也更加適用於現在的發布系統。也可以把以前的一些服務器負擔的工作轉嫁到客戶端,利於客戶端閒置的處理能力來處理。
四、應用
Ajax理念的出現,揭開了無刷新更新頁面時代的序幕,並有代替傳統web開發中採用form(表單)遞交方式更新web頁面的趨勢,可以算是一個里程碑。但Ajax都不是適用於所有地方的,它的適用範圍是由它的特性所決定的。
舉個應用的例子,是關於級聯菜單方面的Ajax應用。
我們以前的對級聯菜單的處理是這樣的:
為了避免每次對菜單的操作引起的重載頁面,不採用每次調用後台的方式,而是一次性將級聯菜單的所有數據全部讀取出來並寫入數組,然後根據用戶的操作用JavaScript來控制它的子集項目的呈現,這樣雖然解決了操作響應速度、不重載頁面以及避免向服務器頻繁發送請求的問題,但是如果用戶不對菜單進行操作或只對菜單中的一部分進行操作的話,那讀取的數據中的一部分就會成為冗餘數據而浪費用戶的資源,特別是在菜單結構複雜、數據量大的情況下(比如菜單有很多級、每一級菜又有上百個項目),這種弊端就更為突出。
如果在此案中應用Ajax後,結果就會有所改觀:
在初始化頁面時我們只讀出它的第一級的所有數據並顯示,在用戶操作一級菜單其中一項時,會通過Ajax向後台請求當前一級項目所屬的二級子菜單的所有數據,如果再繼續請求已經呈現的二級菜單中的一項時,再向後面請求所操作二級菜單項對應的所有三級菜單的所有數據,以此類推……這樣,用什麼就取什麼、用多少就取多少,就不會有數據的冗餘和浪費,減少了數據下載總量,而且更新頁面時不用重載全部內容,只更新需要更新的那部分即可,相對於後台處理並重載的方式縮短了用戶等待時間,也把對資源的浪費降到最低。
此外,Ajax由於可以調用外部數據,也可以實現數據聚合的功能(當然要有相應授權),比如微軟剛剛在3月15日發布的在線RSS閱讀器BETA版;還可以利於一些開放的數據,開發自已的一些應用程序,比如用Amazon的數據作的一些新穎的圖書搜索應用。
總之,Ajax適用於交互較多,頻繁讀數據,數據分類良好的WEB應用。
1、減輕服務器的負擔。因為Ajax的根本理念是“按需取數據”,所以最大可能在減少了冗餘請求和響影對服務器造成的負擔;
2、無刷新更新頁面,減少用戶實際和心理等待時間;
首先,“按需取數據”的模式減少了數據的實際讀取量,打個很形象的比方,如果說重載的方式是從一個終點回到原點再到另一個終點的話,那麼Ajax就是以一個終點為基點到達另一個終點;

圖5-1

圖5-2
其次,即使要讀取比較大的數據,也不用像RELOAD一樣出現白屏的情況,由於Ajax是用XMLHTTP發送請求得到服務端應答數據,在不重新載入整個頁面的情況下用Javascript操作DOM最終更新頁面的,所以在讀取數據的過程中,用戶所面對的也不是白屏,而是原來的頁面狀態(或者可以加一個LOADING的提示框讓用戶了解數據讀取的狀態),只有當接收到全部數據後才更新相應部分的內容,而這種更新也是瞬間的,用戶幾乎感覺不到。總之用戶是很敏感的,他們能感覺到你對他們的體貼,雖然不太可能立竿見影的效果,但會在用戶的心中一點一滴的積累他們對網站的依賴。
3、更好的用戶體驗;
4、也可以把以前的一些服務器負擔的工作轉嫁到客戶端,利於客戶端閒置的處理能力來處理,減輕服務器和帶寬的負擔,節約空間和帶寬租用成本;
5 、Ajax由於可以調用外部數據;
6、基於標準化的並被廣泛支持和技術,並且不需要插件或下載小程序;
7、Ajax使WEB中的界面與應用分離(也可以說是數據與呈現分離) ;
8、對於用戶和ISP來說是雙盈的。
六、Ajax的問題
1、一些手持設備(如手機、PDA等)現在還不能很好的支持Ajax;
2、用JavaScript作的Ajax引擎,JavaScript的兼容性和DeBug都是讓人頭痛的事;
3、Ajax的無刷新重載,由於頁面的變化沒有刷新重載那麼明顯,所以容易給用戶帶來困擾――用戶不太清楚現在的數據是新的還是已經更新過的;現有的解決有:在相關位置提示、數據更新的區域設計得比較明顯、數據更新後給用戶提示等;
4、對流媒體的支持沒有FLASH、Java Applet好;
七、結束語
更好的Ajax應用,需要更多的客戶端的開發,和對當前的WEB應用理念的思考,而且良好的用戶體驗,來源於為處處用戶考慮的理念,而不單純是某種技術。
1 則留言