這是資訊架構學–網站應用,第三版的第七章:導覽系統(Navigation Systems),開場白有這樣一段『等一下,葛瑞蒂,月亮還沒昇上來。等到月亮昇上來,才能看見我灑的麵包屑。麵包屑會告訴我們回家的路。- 《韓森與葛瑞蒂》』一開始就來這樣的故是很丈二摸不著頭腦說,而且用韓森與葛瑞蒂Google不出什麼東西來,後來還是用Hansel and Gretel原文來Google才找到糖果屋的維基,而且維基的中文翻作漢賽爾與葛麗特,難怪用韓森與葛瑞蒂找不到,這也凸顯出除了前面所說的有關命名的問題,會因為語言的不同導致翻譯更加地不同,好了,這只是在稍微敘述一下,問題的複雜而已,這個故事其實是一則由格林兄弟所收錄的德國童話,所以感覺ㄚ琪小時後有看過這樣的童話故是喔,原來我已經忘記了。
提起導覽系統,ㄚ琪一開始就先享用很務實的作法來看看這一章會有什麼建議,所以也Google了Wordpress的導覽系統,很不幸用中文找還是失敗,但是當我們用Navigation Systems來找時,就發現了一些很有趣的問題了:
Can WordPress handle sub-navigation systems?
大意是WordPress可以處理子導覽系統嗎?
聽到有人回說分頁可以有子分頁,聽到這裡,想必大家會比較清楚,WordPress可以用分頁來做導覽系統。
Where do I get menu navigation systems from?
大意是我可以從哪裡獲得選單式的導覽系統?
這裡的回覆是說可以從外掛程式來做。
這是ㄚ琪目前可以很快找到的問題,也猜想如果要做好工作達人的導覽系統,可能要從分頁來做,OK,接下來就來細看文章,看如何做好工作達人的導覽系統囉。
導覽系統的種類
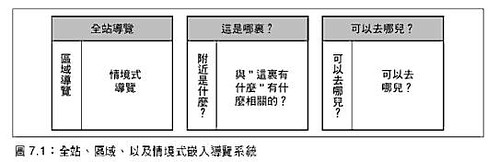
導覽系統是由好幾個基本元素或者子系統所組成的。首先,我們有全站、區域、和情境式導覽系統,可以在網頁內自行整合。
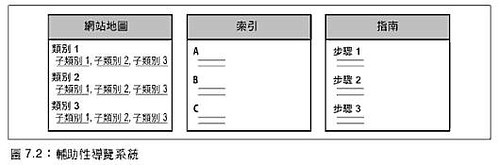
其次,我們有輔助性導覽系統,像是網站地圖、索引、指南,會出現在存放內容網頁以外的地方。
看起來好像是Wordpress用左邊的側邊攔可以做導覽系統,而輔助性導覽系統,還是可以由分頁或是側邊攔,可能是下方的側邊攔來做吧,我猜。但是如果工作達人的側邊欄是在右邊的話,是不是就跟上述的導覽系統不一致了,很是好奇,有人說側邊欄要在右邊,又有人說要在左邊,很亂說。
重要的灰色地帶
『導覽系統的設計會讓我們深入資訊架構、互動設計、資訊設計、視覺設計以及可用工程之間的灰色地帶。』
『我們一開始談全站、區域和情境式導覽時,就發現我們處在連結策略、結構、設計和實作細節的滑坡上。區域導覽棒放在網頁頂端是否最好?或者放在左邊會比較好?我們要不要用下拉式選單、彈跳式選單、或者串接式選單(cascading menu),減少點選的次數?用戶會不會注意到灰色的連結?使用藍/紅連結的顏色慣例會不會比較好?』
這裡的問題就是ㄚ琪在前面所提到的類似問題,導覽放的位置這類的實作技術問題,但似乎是很模糊,作者好像也沒說清楚,他只說會丟救生索給我們,會有一堆參考資料跟書籍給我們看,這下可就暈倒了。
瀏覽器的導覽特點
這裡頭主要討論Mozilla Firefox跟Microsoft Internet Explorer兩個瀏覽器,有關他們的特點或者說是功能,我就不再贅述,但是從『預期檢視(prospective view),會影響用戶的導覽行為。』這倒是ㄚ琪沒有注意到的,感覺好像是有這麼一回事,可是可能沒有確實注意到吧。而這個檢視就是『當用戶把滑鼠游標移到某個超連結上面時,目的地的URL會出現在瀏覽器視窗底端,暗示該內容的本質。』例如當滑鼠游標移到張擇端上面時,底端會顯示該網頁的URL,ㄚ琪似曾用這樣的方式來檢驗這個連結的合理性,原來有特別的意義在,另外在IE裡頭其實有個困擾,就是中文的連結會顯示原來的編碼結構,可是在Firefox裡頭還是可以顯示中文的,這裡頭就又顯示出Firefox的超人一等了。
因為這樣的特點,有時候網站攝記者會犯了一些錯誤:
- 沒有改變參觀過/未參觀連結的顏色。
殺掉(Back)鈕。
把書籤功能廢掉。
建立情境
『和一般旅行不同的是,超文字的導覽,可以讓用戶立刻連結到某個不熟悉的網站內部去。來自於遠端網頁的連結和搜尋引擎回傳的連結,可以讓用戶完全跳過網站的主頁或前門。更複雜的是,我們常常會列印網頁,以供後續閱讀,或者傳給某位同事,結果就讓情境完全消失了。基於上述原因,設計導覽系統時,情境是老大!』
『你一定要遵守一些法則,確保你的網站有提供情境的線索。』
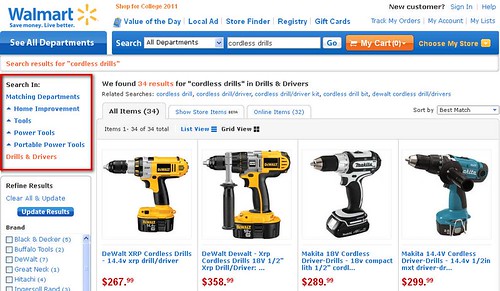
『導覽系統應該以明確而一致的風格,展現資訊階層的結構,且要指出用戶當前的位置。』如圖所示。這是新版的Wal-Mart版面,它跟舊版的版面類似,還是可以顯示用戶在階層系統中的位置,方法是在網頁左邊側邊欄上方使用『Search In』,雖然跟舊版的『You Are Here』有別,但是一樣可以幫助用戶建立一個組織體系的心智模式,可以方便導覽且使他們覺得舒適。』
說到工作達人的實作,ㄚ琪其實當初有看過breadcrumb這類的使用,不過當初對這個文字看起來不熟,這個英文字典查(烹調食物時)在…上覆以麵包屑,看來這個麵包屑已經被延伸到導覽列的意義了,後來忘記了,也不瞭解其重要性,看到這裡有重新點燃ㄚ琪的感覺了,不過已經忘記了這個叫什麼?
這一次ㄚ琪試著用You Are Here這個關鍵詞Google時,很神奇地找到了Wordpress的Breadcrumb NavXT這個外掛,看起來可以測試看看,其實也有另一個叫做You Are Here的外掛,不過久沒更新了,不推薦。
這裡再重述之前Keith Instone提出的導覽壓力測試(Navigation Stress Test)的基本步驟:
- 1.忽略首頁,直接跳到網站裡面。
2.隨機選一網頁,你能知道你的位置與網站其他部份的關係嗎?你正在哪一區?上層網頁是什麼?
3.你能知道這張網頁會把你帶到哪一頁嗎?連結的文字說明足夠讓你知道連結背後是什麼嗎?連結是否有足夠的差異性,可以讓你根據你想要做的事做選擇?
改善彈性
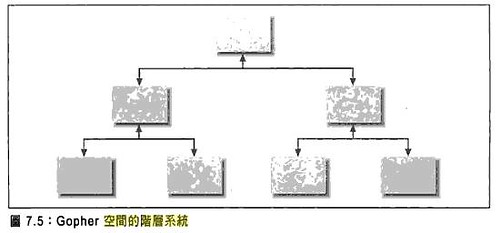
『階層式系統是組織資訊相當常用而有力的方式。』就像Gopher系統這樣,但是這個有一些缺點,『要在樹枝之間跳動(橫向導覽)或者多個階層之間跳動(直向導覽)』就不行了。
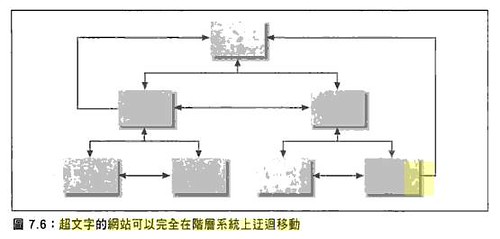
『網站的超文字功能把這些限制消除掉,給予導覽相當大的自由度。就像下圖這樣的結構,跳來跳去的有點讓人困惑。
『設計導覽系統的技巧是平衡彈性的優點和混亂的危險。』
嵌入式導覽系統
全站導覽系統
『所謂的全站導覽系統就是要在網站上的每一頁,都展示的全域導覽系統。』
區域導覽系統
這裡頭有一個重要的概念,就是子網站或網站中的網站,根據參考的資料,說這是Jakob Nielsen在1996年的一篇文章The Rise of the Subsite提到大網站中的一群網頁,有共同的風格,可共享導覽機制。『子網站存在的理由有二。首先,內容和功能的某些區域實際上是值得採取獨立的導覽手段。其次,由於大型組織有分散的本質,不同的人通常負責不同的內容區域,且每一群組會以不同的方式處理導覽。
情境式導覽
『有些關係不適合放在全站和區域導覽結構分類中。此時就需要建立情境式導覽連結,指向特定的網頁、文件或物件。』
『設計情境式導覽系統時,要想像網站上的每一頁都是主頁,或者本身就是入口網頁。』
實作嵌入式導覽
剛剛介紹了三種導覽系統,當然ㄚ琪建議去翻一下這本書,內容我就不再浪費我的手指去打這些字了,現在要談到實作,雖然ㄚ琪看完這章還是覺得有點模糊,作者也沒提供解答,一切都是架構者自主地決定吧。不過還是有一些重點提出來參考。
例如,文字式導覽棒比較好,還是圖形式導覽棒比較好?這個答案看起來是文字式導覽棒了,但是如果使用圖形式導覽棒可以做到一些防範,也不是不可啦。
導覽棒應該放在網頁的哪裡?全站導覽棒放在網頁頂端,區域導覽放在左手邊,已是慣例。這樣看起來工作達人好像有需要動土了,不過看在ㄚ琪懶,這就算了吧,希望讀者可以習慣工作達人的安排。
文字標籤和圖示要選哪一種?看起來又是文字標籤比較好一點。
逐漸普遍使用的DHTML和JavaScript的rollover,在類別或選單選項下顯示導覽選項的方式呢?答案是視情況而定,當然這是作者說的,而且ㄚ琪雖然知道這個功能算是很炫的,但是我也沒想要玩這個功能,主因是WordPress是否有支援,還得找一下,另外還是要花時間來做,所以時間不太允許我來瞭解這個功能吧。
用框格(frame)行嗎?根據現況看起來是不流行了,可是Google的Blogger卻大玩iframe的功能,Facebook也是,看起來這是另一種流行了。
輔助性導覽系統
這包括網站地圖、索引和指南。
『輔助性導覽系統是確保大型網站的可用性和可尋性的關鍵因子。然而,它們常常不受重視,而且也沒得到應有的發展。』這倒是事實,工作達人現在看起來都沒有這些系統,而且也不知是否有必要。
網站地圖
『典型的網站地圖是展示資訊階層的頂端幾層,在內容上提供更寬廣的視野,方便隨機存取被區隔的各部份內容。』
『如果架構本身的階層不強,則採用索引或另一種是覺表達方式可能比較好。』咦,這樣說來工作達人看來比較不需要網站地圖囉。
網站索引
前文提到工作達人可能需要網站索引,但是書裡的介紹,說『最主要的困難是粗細程度的問題』,這倒是沒錯,因為ㄚ琪剛想到用標籤(tag)似乎可以做索引系統,但是如果是這樣的話,又牽涉到大標籤跟小標籤的困難。
『建立網站索引有兩種方法。對小網站而言,可以利用你對內容瞭解的知識來決定要引入哪些連結,然後手動建造索引。這種中央控制的,手工建置的方式會得到單階段索引(one-stop index)。』
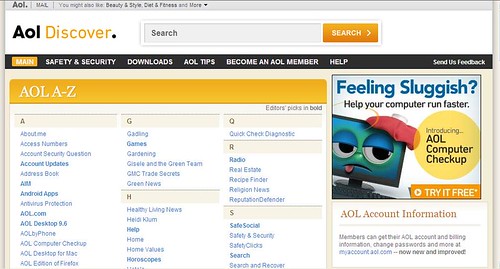
這個新版的AOL Discover很像舊版的AOL Anywhere,一樣有索引,不過ㄚ琪上到AOL首頁時,點網頁的導覽時,最右邊的More連結才能進來此,這還折騰了一會兒時間,看來導覽的設計對我這個使用者來說是有問題的,不過AOL Discover的設計看起來倒是沒問題。
另外,『對大型網站而且有分散式內容管理特性者,在文件層次上採控制詞彙編制索引,再自動產生網站索引,可能比較合理。因為很多控制詞彙可能會出現在很多文件內,這種索引必須經過兩階段步驟。首先,用戶從索引中選擇術語,然後,再從以該術語為索引的文件清單中選出想要的。』
『設計索引的有用技巧牽涉到術語輪替,也稱為替換(permutation)。』
指南
指南(guide)的形式有好幾種,包括導引參觀、教學課程,以及針對特定觀眾、主題或任務而設的小入口網站。無論是哪一種,指南都能補足現有的瀏覽和理解網站內容的方法。』
設計指南的原則如下:
- 1.指南應該要短。
2.無論何時,用戶都能離開指南。
3.導覽的位置在每一頁上應該都相同,這樣用戶才能在指南中來來回來。
4.指南的設計應該是用來回答問題的。
5.快照應該乾脆、明確,及最佳化,具有把重點功能放大的效果。
6.如果指南有好幾頁,則可能需要目錄。
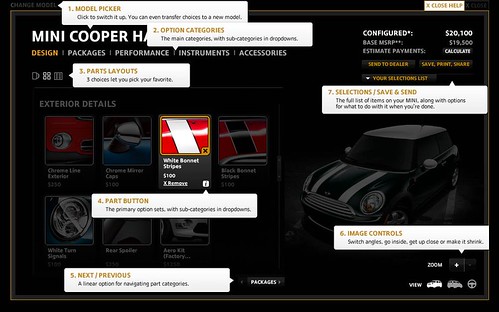
精靈和組態器
這是特殊的指南形式,而且圖例是更先進的精靈和組態器:
搜尋
『搜尋系統是輔助導覽的核心部份。…語言的模糊性使得大部份的搜尋經驗都有問題。』
進階的導覽方法
個人化和客製化
『個人化(personalization)就是針對個人的行為、需求和喜好的模式,提供剪裁後的網頁給用戶。相反地,客製化(customization)是給用戶直接控制權,可以針對展現格式導覽和內容選項的組合作調整。』
另外個人化和客製化:
通常扮演重要但有限的角色。
需要有扎實的結構和組織基礎。
很難做得好。
個人化其實ㄚ琪很想做,但是看到這裡後,就覺得沒有必要了,書裡還分析這是來自於Don Peppers跟Martha Rogers的The One to One Future (Doubleday)一書的影響,也不知是不是這樣,有興趣的人可以翻一翻外文書看怎樣。
這是一把兩刃刀,好處我就不提了,壞處值得一提:
『個人化在特定情境中運作得很好,但是,當你將之擴展到整各用戶經驗時,就會失敗。』
『客製化的問題則是大部分的人都不想花時間自訂什麼,也只願意在少部份對他們而言很重要的網站上這麼做。』這倒是很真實,對我來說是如此,但是我覺得也有例外吧,像有些人對Google的客製化就很有興趣,但是我還是興致缺缺。
還有一個問題就是連自己都無法預測明天會做什麼,那麼客製化的效果就很有限了。
視覺化
ㄚ琪沒有這樣的才能,自然看到不是很有用的話時,會特別興奮,所以也不會多說什麼囉。
社群導覽
『從比較正面的觀點看,社群導覽(social navigation)的願景是建立在個人的價值觀可以從觀察其他用戶的行為中推論出來;社群導覽依然保有偉大的願景,而且已經是最快被接納的主流意見。』這包括New York Times的Most Popular、Amazon的協同過濾引擎、Epinion的推薦引擎及Flickr的標記群,這種流行的區是應該再很多的網站上多看得到,我就不多舉例了。
看完這裡,ㄚ琪還沒什麼想法可以替工作達人做什麼,如果讀者有建議可以撥冗留個言吧。