真的要感謝carol@tnn的求救了,ㄚ琪這次再回去看Facebook跟Blogger的配合,只能說Google跟Facebook是死對頭,又常常不斷地更新程式版本,可憐的就是我們這些小民了,哭著叫dad哭著叫mum都沒用跟你說。
這次ㄚ琪再度前往carol@tnn,她所使用的這段程式碼:
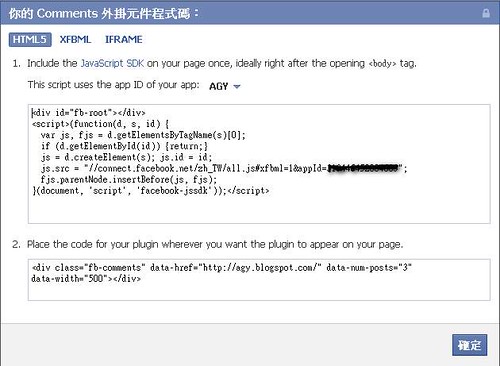
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/zh_TW/all.js#xfbml=1&appId=XXXXXXXXXXXX”;//Facebook 的appid
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
ㄚ琪循線到Core Concepts › Social Plugins › Comments
沒想到Facebook已經開始支援HTML5了,但是不知你有沒發現到Blogger的Template也是有支援HTML5的喔,可是如果你照著指示把第一段的程式碼貼到<body>的標籤後,靠,Blogger給你報錯說,試了好久,改了好幾次的格式,它都水土不服,放棄了,改試試XFBML看看。
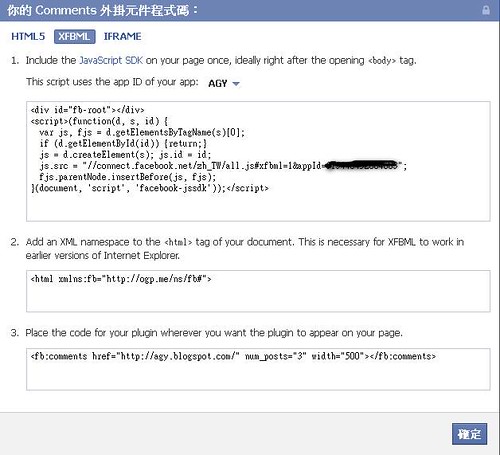
哇咧,更多段了,但是第一段好像沒差,試試看,也是沒屁用,看來真的龍虎對抗,很多東西都事水土不服的,好吧,打開Fun Taiwan的Template檔用以前的程式碼吧。
這一次套用這樣的程式碼:
<div id=’fb-root’/><script src=’http://connect.facebook.net/zh_TW/all.js#appId=XXXXXXXXX&xfbml=1’/>
XXXXXXX是指你的Facebook建立的appid,Yes,可以用。
接下來試試
<fb:comments expr:xid=”data:post.id” num_posts=”3″ width=”500″></fb:comments>
也是可以用,但是回到文章的頁面,ㄚ琪試著留言,錯。

就像碰到(用蠶豆、豌豆或小扁豆製成)帶辣味的印度菜ㄚ琪看了就水土不服啊。
也是報錯,無法留言,後來只好google一下,看到有人使用expr:href=’data:post.url’這樣的參數,ㄚ琪試著套進去看,果真可以,看來expr:xid=”data:post.id”這樣的變數無法使用,可是這是很詭異的在Fun Taiwan可以用,哈哈!
好了,所以從今天開始,ㄚ琪要暫時宣佈一下:
1.不要再用Facebook的Comments 外掛元件程式碼了,因為目前水土不服
2.在<body>標籤後直接用,
<div id=’fb-root’/><script src=’http://connect.facebook.net/zh_TW/all.js#appId=XXXXXXXX&xfbml=1’/>
3.找到你喜歡放的位置,像是<data:post.body/>,在之後放
<fb:comments expr:href=’data:post.url’ num_posts=’3′ width=’500’/>
這樣應該很簡單了吧,至於
2011〔新〕在Blogger文章加上Facebook留言功能
跟
2011〔更新〕在Blogger文章加上Facebook留言功能
現在看起來好像是屁話了,你服用可能會有錯誤,ㄚ琪可就不管了,以上,報告完畢。


1 則留言