
2021/10/07:趁著維基百科還停留在穩定版本1.12.1在維基數據編輯(2016年9月14日,5年前),今天剛好看到官網穩定版本已經更新到 jQuery UI 1.13,它跟最近的jQuery 版本 (up to 3.6)相容,移除已棄用的jQuery API部份,詳細的升級指南見1.13 upgrade guide 以及 1.13.0 changelog,穩定版搭配jQuery 1.8+快速下載連結→https://jqueryui.com/resources/download/jquery-ui-1.13.0.zip
有在使用ASP.NET 4.x的人也可以使用Microsoft Ajax CDN 上的 jQuery UI 1.13.0
JQuery UI 1.13.0 程式庫包含下列檔案:
https://ajax.aspnetcdn.com/ajax/jquery.ui/1.13.0/jquery-ui.js
https://ajax.aspnetcdn.com/ajax/jquery.ui/1.13.0/jquery-ui.min.js
2015/09/07 :最新的jQuery UI穩定板1.11.4: 搭配 jQuery1.6+,不搭佈景主題,點擊進入下載-jquery-ui-1.11.4.custom.zip。
2014/11/24:這一頁的原文應該移至http://learn.jquery.com/jquery-ui/getting-started/,ㄚ琪還是會不時地更新。
2013/08/09:有新版1.10.3釋出,請從jQuery UI 1.10.3下載新程式。
閱讀本文之前請先下載jQuery之後先讀jQuery文件,當然你對HTML應該也已經很熟了,不過還是可以回頭看看HTML5的教學。
當然可以不用下載檔案,就直接使用cdn jQuery以及cdn jQuery UI就行了,可以直接參考Google主機託管的函式庫。

jQuery UI是什麼?
jQuery UI是一個建立在jQuery JavaScript函式庫上的小工具跟互動式函式庫,你可以用來建立高互動的web應用程式,本指南的目的是讓你提高jQuery UI工作速度,跟著下面開始吧。
從查閱示範開始
要感覺一下jQuery UI的功能,可以查閱jQuery UI 的 Demos展示及說明文件。
在範例那裡,導覽列出所有jQuery UI提供的互動跟小工具,選一個互動或是小工具,你會看到特定外掛的幾個範例組態,每個範例允許你檢視原始碼,改變佈景,將網址加入書籤,舉一個例,查閱小工具的可折疊內容展示頁。
建構你自訂的jQuery UI下載
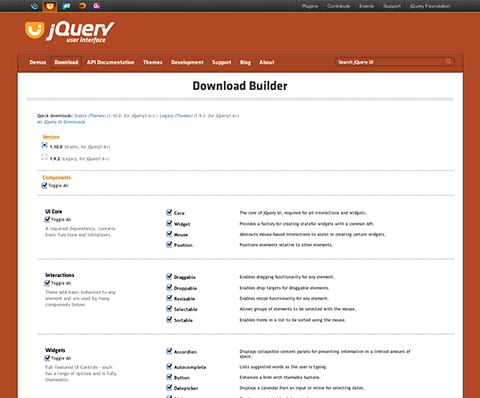
一旦你對jQuery UI有基礎的瞭解,你就可以準備嘗試一下!現在是你絞盡腦汁到jQuery UI 網站的Download Builder下載一份jQuery UI的時候了,jQuery UI的下載生成器允許你選擇想要下載的部份來取得你專案自訂的版本,這裡有三個步驟來建構你自訂的jQuery UI下載:
步驟 1:選擇你需要的部份
下載生成器的主要欄位列出jQuery UI所有的分類:核心、互動、小工具跟效果,jQuery UI的有些部份依賴另一個部份,只要勾選你要下載的小工具的核選框,任何需要的小工具也會自動被勾選,如果有不相依的情況,也會有警告出現,你選擇的部份會自動結合進入自訂的jQuery UI javascript的檔案叫做jquery-ui-1.7.1.custom.min.js,小工具的文件說明可以參閱Category: Widgets,ㄚ琪已經翻譯了jQuery UI Menu Widget的部份,大夥兒可以去了解一下。

步驟 2:選擇一個佈景 (或是使用你自己的自訂佈景)
在下載生成器的右邊欄位,你會發現有一個欄位有很多預先設計好的佈景可以選擇給你的小工具用,你可以選擇我們提供的佈景,也可以使用ThemeRoller設計你自己的佈景(後面有更多的介紹)。
進階佈景設定:下載生成器的佈景部份也提供了一些進階的組態設定給你的佈景,假如你計畫使用多重佈景在單一頁面上,這些欄位就會派上用場,假如你只是在一個頁面上使用一個佈景,你可以完全忽略這些設定。
步驟 3:選一個jQuery UI版本
在下再生成器這裡最後一個步驟選擇一個版本編號,這是很重要的一個步驟因為jQuery UI版本被設計來配合特定版本的jQuery,目前的版本是:jQuery UI 1.7.1:跟jQuery 1.3搭配以及 jQuery UI 1.6:跟jQuery 1.2.6搭配。
按下Download!
你已經完成了下載生成器的設定!按下download按鈕,你會得到一個你選擇部份的自訂zip檔案,順著那些步驟,在這裡你也可以取得預設的jQuery UI 1.7 ( zip ~240k )下載,這個檔案包含UI 1.7的所有部份跟Smoothness佈景。
下載之後:介紹使用jQuery UI
一旦你下載了 jQuery UI,你會得到一個zip有下列的檔案:
- /css/
- /development-bundle/
- /js/
- index.html
基本概觀:在web網頁上使用jQuery UI
用文字編輯器打開index.html,你會看到連結:你的佈景、jQuery跟jQuery UI,一般來說,你會需要將這3個檔案放在任何要使用jQuery UI小工具跟互動的網頁上:
<link type="text/css" href="css/themename/jquery-ui-1.7.1.custom.css" rel="Stylesheet" /> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
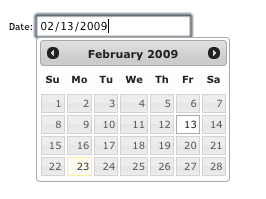
一旦你放入了必要檔案,你就可以加些jQuery的工具在你的頁面上,舉例來說,要作一個日期選取的小工具,你可以文字輸入的元素到你的頁面上然後呼叫.datepicker(),項這樣: HTML: <input type="text" name="date" id="date" />
JS:
$('#date').datepicker();

就是這樣!
所有jQuery UI小工具跟互動展示,可以查閱jQuery UI 的 Demos展示及說明文件。
自訂你需要的jQuery UI
jQuery UI允許你用幾個方法來自訂,你已經見過下載生成器如何允許你自訂你的jQuery UI那一份來收入你要的部份,但是還有一個別的方法可以自訂你要實作的的程式碼。
基本的jQuery UI:使用選項
每一個jQuery UI外掛都有一個預設的配置可以迎合最基本常用的使用情況,但是假如你想要一個不同預設組態的外掛,你可以使用”options”來覆蓋每一個預設組態,這些選項的參數是一些傳進jQuery UI小工具的特性,舉例來說,滑塊的小工具有個定位的選項,它允許你指定滑塊應該是水平或垂直方向的,要載你的頁面上設定滑塊的選項,你只要使用一個參數傳入,像這樣:
$('#mySliderDiv').slider({
orientation: 'vertical'
});
你可以傳入很多不同你要的選項,每個選項後加一個逗號(除了最後一個之外):
$('#mySliderDiv').slider({
orientation: 'vertical',
min: 0,
max: 150,
value: 50
});
只要記得要大括號{}刮起你的選項,你就可以弄得很好,當然,上面的例子僅僅提到你可以對jQuery UI作什麼,要取得jQuery UI小工具詳細的資訊,請瀏覽jQuery UI 文件說明。
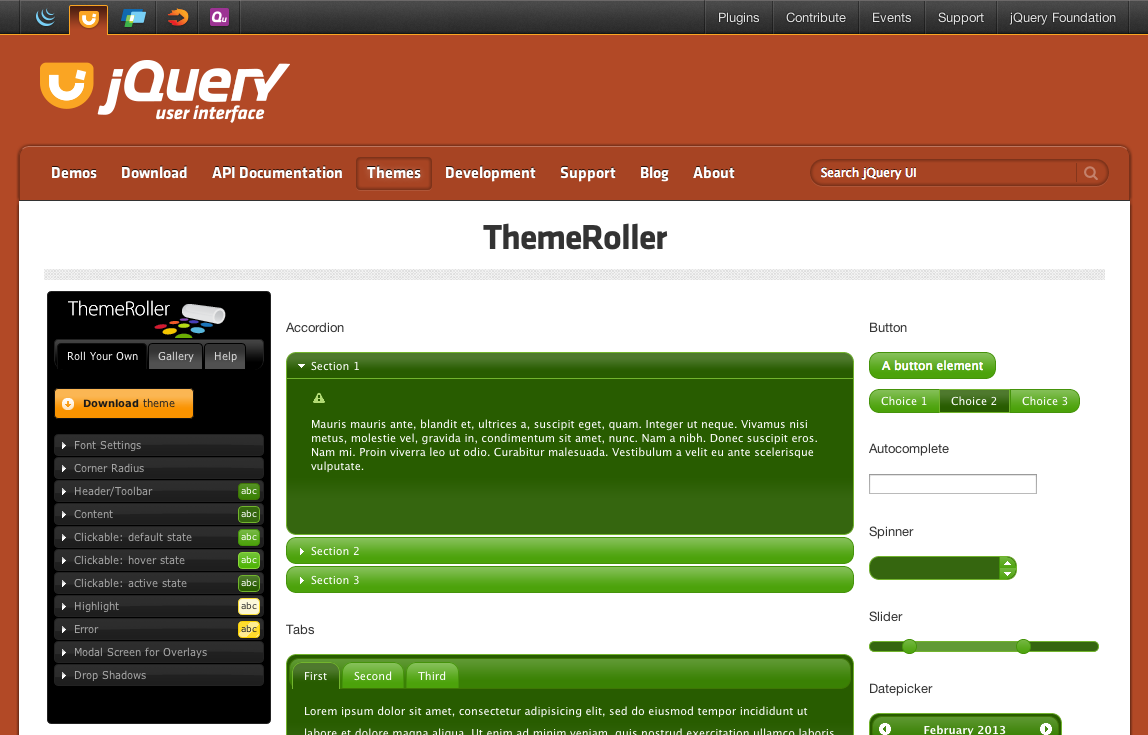
視覺化自訂:設計一個jQuery UI佈景
假如你想要設計你自己的佈景jQuery UI有一個很炫的應用程式可以達到這個目的,叫做ThemeRoller,你可以按下在jQuery UI導覽裡的design a custom theme來取得,或只是進入這一頁:ThemeRoller.com(註:參閱本頁ThemeRoller中文說明)。
ThemeRoller提供了自訂的介面來設計jQuery UI小工具的所有元素,當你在左邊欄位調整”levers”,右邊的小工具就會反應你的設計,ThemeRoller的Gallery標籤提供很多預先設計好的佈景(這跟下載生成器提供的一樣)the same ones offered by the download builder) 讓你調整或下載使用。

下載你的佈景
當你在ThemeRoller那頁按下”Download theme”按鈕,你會直接到下載生成器,並且在佈景下拉選單中有一個自訂的佈景自動被選,可以在那裡進一步地設定你的下載套件,一旦你下載了,你就會看到example.html這一頁是照你自訂佈景的樣式做的。
快速提示:假如你也想要編輯你的佈景,只要開啟CSS檔,在43行那裡有這樣說著 “To view and modify this theme, visit …” 該網址會打開ThemeRoller的佈景來編輯。
支援:我可以得到什麼幫助?
JQuery UI使用者跟開發者資源在Support Center持續更新中。
徵求開發者!
想加入jQuery UI團隊嗎?我們很愛你的幫助!拜訪UI Development Center有關於如何加入的詳細資料。
回顧我們的開發指南有關於如何發展jQuery UI小工具的資訊。
jQuery UI 常見的元件
包含 Datepicker , Autocomplete, Dialog, Tab, Tooltip 這些常用元件:
參考書籍

書封來源:金石堂 HTML5、CSS3、JavaScript、jQuery、jQuery UI、Ajax、RWD網頁程式設計(第七版)
想要學一些簡單有趣,視覺好看的網頁與小動畫嗎?參考一下好學校的動畫互動網頁程式入門 (HTML/CSS/JS)
這個課程有入門網站基礎的架構與開發,網頁元素精準的掌控,也會講基本的架構手法,讓你做出來的網頁易於維護也能讓工程師接手,知道出錯的時候要如何請股歌大人諭示,才能找到解決的辦法。
※2022/04/29 今天有一部 jquery ui教學跟 ASP.NET的Youtube影片分享《[ASP.NET]MVC + jQuery UI前端技術 與 View(畫面)結合》
延伸閱讀-更多jQuery UI文章在這邊:
※jQuery UI
※jQuery UI Accordion Widget
※有jQuery UI文件要翻譯?推薦羅賽塔上海翻譯公司 – 第一家全外資的上海翻譯公司
※Visual Studio 2017 – jQuery 程式碼片段 (Code Snippets)
ASP.NET、C#的使用:
※C# List 定義及七種常用方法
※50個 C# 工作面試常見問題
※C# Substring 定義及七種用法
新手架站:
※用G Suite協作平台Google Sites打造專業的賺錢網站在家工作
※什麼是403禁止的錯誤以及如何解決(8個解決方案的解釋)
※如何設定DNS好讓域名來指向我的Hostinger虛擬主機
好用工具文:
※待辦清單表格範本下載


嗨!您好。
我也報名參加《2011第六屆全球華文部落格大獎》興趣嗜好部落格的選拔,歡迎您到我家逛逛噢!
5元相片掃描館 http://5dollarscan.blogspot.com/
看來我們是競爭對手囉!好吧!有空去看看,先讓你迴響有連結可賺!
路過這裡,還沒弄懂分享的內容,收藏慢慢學……